简单四步学会在数字孪生可视化场景中创建小地图! 点击:195 | 回复:0
发表于:2021-07-07 14:52:49
楼主
众所周知,小地图在游戏中是至关重要的,小地图用于显示周围环境信息。在数字孪生可视化场景中小地图也是经常应用于场景中的,用来显示地图或者当前场景的视角。首先,小地图是以主角为中心的。其次,小地图上应该用图标来代替真实的人物或者物体模型,因为小地图通常很小,可能无法看清真实的模型。
创建小地图的方法网上有很多种,这里我使用ThingJS来实现数字孪生可视化场景的小地图的功能,可以用来显示地图或者当前数字孪生可视化场景的视角,方便而且不需要使用额外的插件。 ThingJS 中使用系统内置的控件集成一些功能应用的开发,也可自定义开发控件来对一些功能模块进行封装。

大多数小地图都是方形的,所以本文也将在数字孪生可视化场景中创建方形小地图。原理很简单就是在数字孪生可视化场景中创建两个相机,然后把相机1的位置传给相机2。通常小地图周围还会根据需求添加一些按钮和标签。

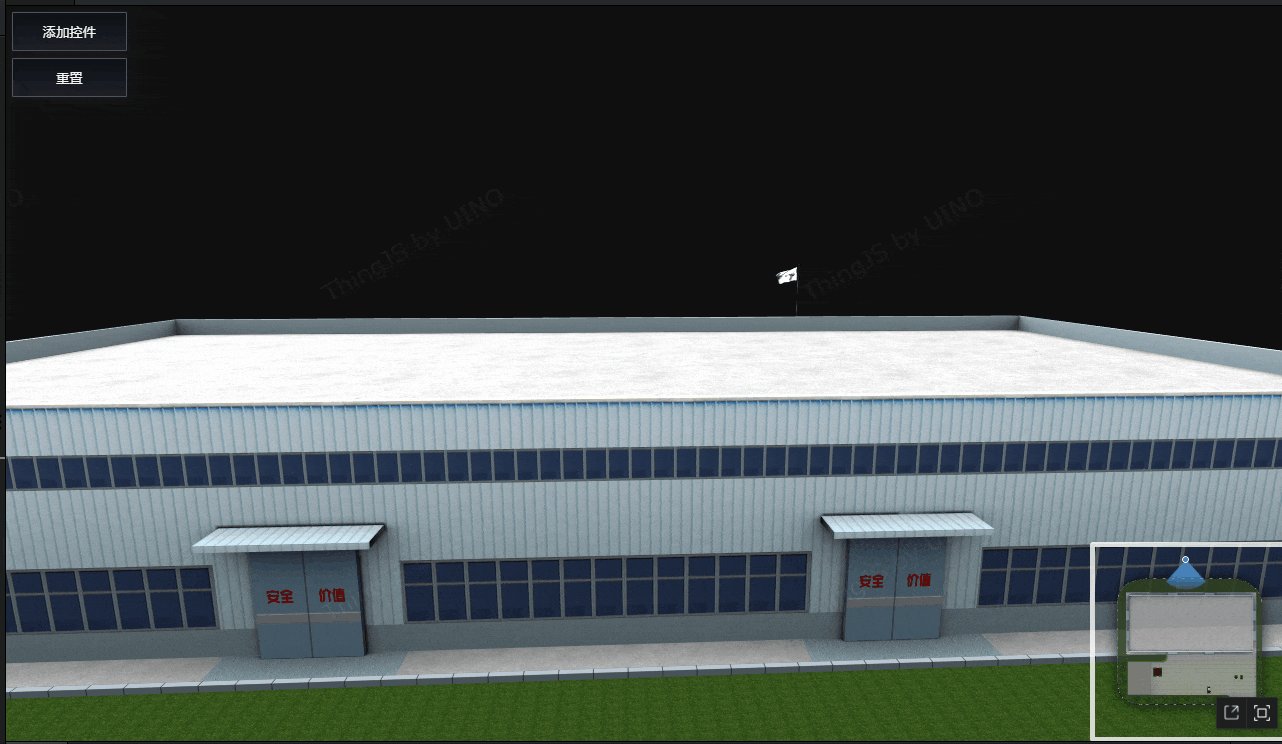
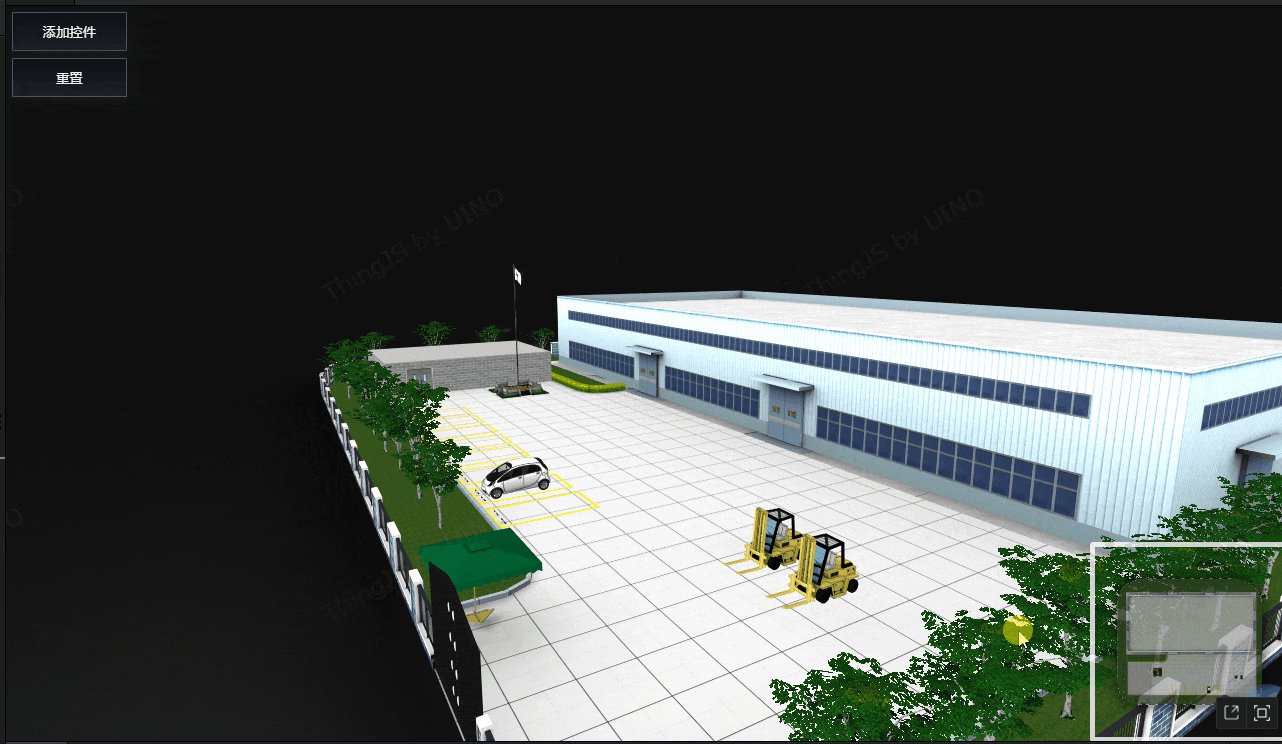
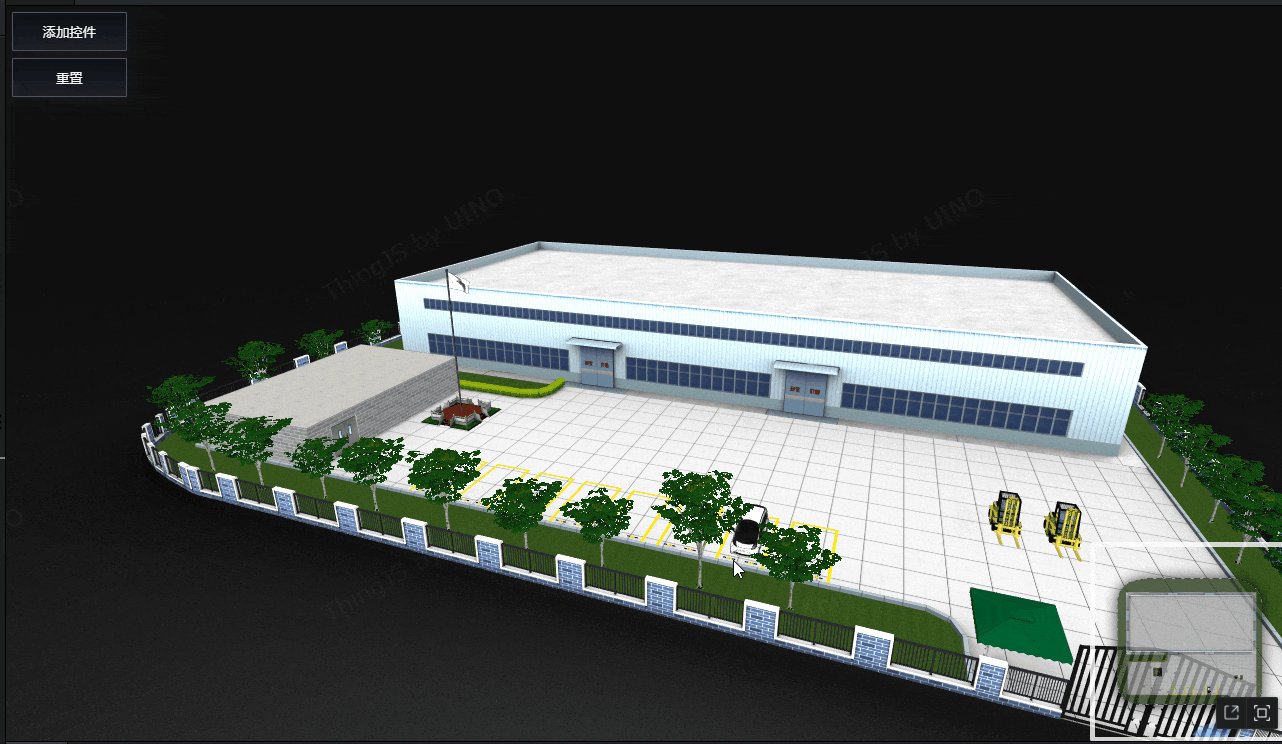
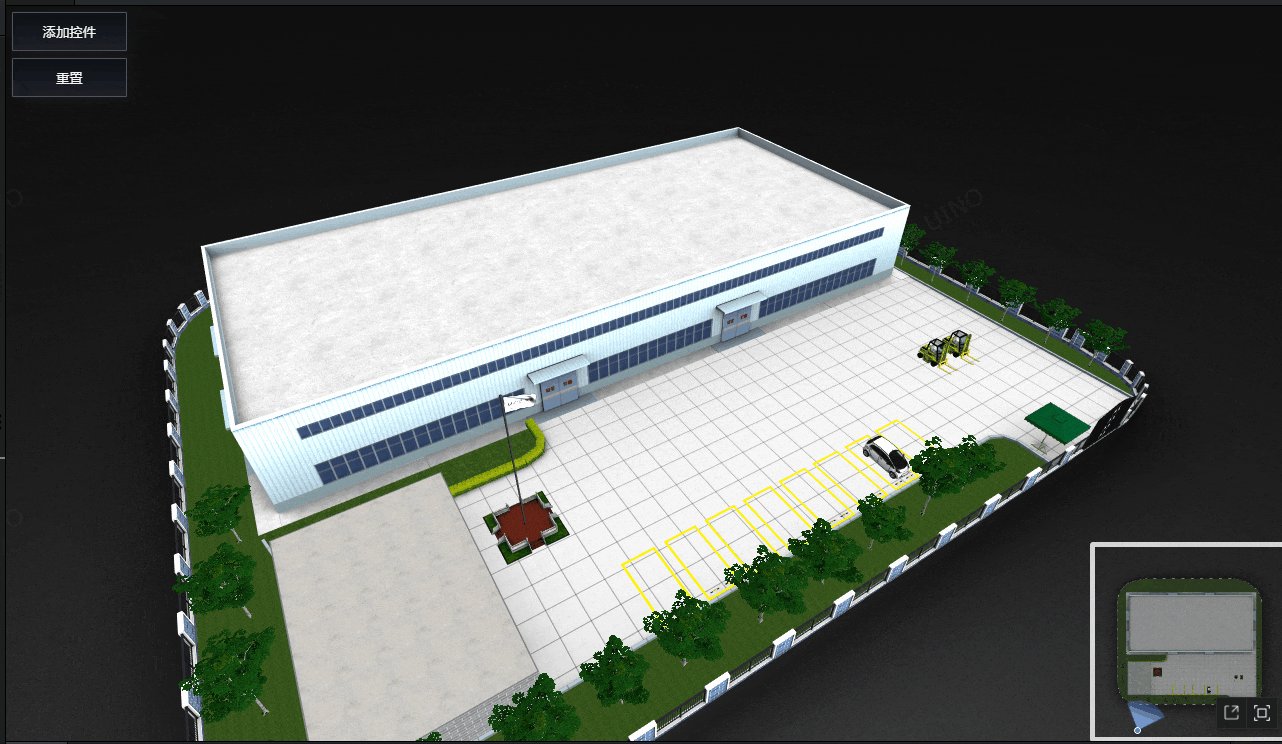
第一步加载数字孪生可视化场景;第二步设置好两个摄像机位置、距离、角度等;第三步添加小地图控件;第四步根据需要添加按钮。
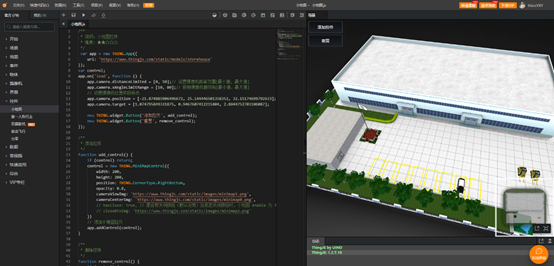
具体代码如下:
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse'
});
var control;
app.on('load', function () {
app.camera.distanceLimited = [0, 50];// 设置摄像机距离范围[最小值, 最大值]
app.camera.xAngleLimitRange = [10, 80];// 限制摄像机俯仰角[最小值,最大值]
// 设置摄像机位置和目标点
app.camera.position = [-21.874885906496672, 25.144446501358352, 32.15174699792633];
app.camera.target = [1.074795849331875, 0.9467607412215804, 2.8844752703106087];
new THING.widget.Button('添加控件', add_control);
new THING.widget.Button('重置', remove_control);
});
/**
* 添加控件
*/
function add_control() {
if (control) return;
control = new THING.MiniMapControl({
width: 200,
height: 200,
position: THING.CornerType.RightBottom,
opacity: 0.8,
cameraViewImg: 'https://www.thingjs.com/static/images/minimap1.png',
cameraCenterImg: 'https://www.thingjs.com/static/images/minimap0.png',
// hasClose: true, // 是否有关闭按钮(默认没有)当点击关闭按钮时,小地图 enable 为 false
// closeBtnImg: 'https://www.thingjs.com/static/images/minimap2.png'
})
// 添加小地图控件
app.addControl(control);
}
/**
* 删除控件
*/
function remove_control() {
if (control) {
app.removeControl(control);
control = null;
// control.minimap.enable = !control.minimap.enable; // 显示、隐藏小地图
}
}—————————————————
数字孪生可视化:https://www.thingjs.com/
楼主最近还看过
热门招聘
相关主题
- 热点: 用铜线实现宽带接入
 [4079]
[4079] - 什么情况下can会出现stuff e...
 [6629]
[6629] - 求解释,不同的串口调试工具,...
 [3683]
[3683] - Modbus协议解析和通讯参数配...
 [15882]
[15882] - Profibus-Dp 通讯用什么线?...
 [2324]
[2324] - 关于总线的速度
 [2214]
[2214] - 察看profibus波形
 [2056]
[2056] - 通讯测试工具之二——Modbus测...
 [29316]
[29316] - PLC的LIN总线通讯解决方案
 [1979]
[1979] - 232转485的通讯问题
 [1693]
[1693]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
