数据可视化的演变进程你了解多少? 点击:121 | 回复:1
当代是一个信息过剩的时代,海量的原始数据让人很难找出其中的规律因而无法体现其价值。在激增的信息背后,数据的规律以及数据之间的关系往往隐藏于杂乱无章的数据海洋中。这时候,能够对大量的数据进行过滤、分析并提供人眼易于接受的直观的、可交互的可视化环境就变得尤为必要。

在时间的长河中,以计算机技术为基础的数据可视化技术有了很大的发展。时至今日,现代工作中要记录的数据越来越多,而且数据中的关系错综复杂,用传统的二维表格已经很难一目了然的看出数据之间的关系。而数据可视化技术的出现,可以把数据库中的多维数据变成多种图形,对于揭示数据的内在本质和分布规律有很强的作用。其强大的作用已经深入我们工作中的方方面面。
 图扑
图扑
数据可视化技术是借助把数据图形化的手段,清晰有效地传达与沟通信息。数据可视化就是一个处于不断演变之中的概念,其边界在不断地扩大,因而,最好是对其加以宽泛的定义。数据可视化指的是技术上较为高级的技术方法,而这些技术方法允许利用图形、图像处理、计算机视觉以及用户界面,通过表达、建模以及对立体、表面、属性以及动画的显示,对数据加以可视化解释。与立体建模之类的特殊技术方法相比,数据可视化所涵盖的技术方法要广泛得多。
 图扑
图扑
目前国内有独立成数据可视化这一行业的公司,围绕可视化来做一些应用产品/系统,比如:
帆软——通用类应用工具,报表软件 finereport 、商业智能;
百度——开源图表控件 Echart ;
阿里——蚂蚁金服可视化控件AntV、数据可视化大屏DataV;
网易——数据分析平台(BI);
图扑—— Topv 组态云平台;
图扑—— IoTopo 工业物联组态平台;
除此之外,还有很多互联网公司会开发自己的数据可视化产品、BI平台,引用国内外开源,对内形成解决方案。比如:
图扑——HT For Web(2D or 3D)编辑器。
 图扑
图扑
大多可视化方案都存在着以下不足
1.通过位图图像进行可视化展示。在以高比率对位图进行缩放时会呈现出锯齿而影响视觉效果。在基于B/S模式的可视化方案中,由于客户端屏幕尺寸、浏览器窗口的可变性以及浏览器版本的多样性,基于位图的可视化图形无法保持优秀的视觉效果。
2.通过浏览器来展示从服务器端生成的静态图片。一方面很难从静态图形中还原出数据信息;另一方面用户的交互性差,若展示数据的局部变化或图形样式的变化都需要在服务器端重新生成整个可视化图形再发送到客户端。
对此图扑 (Hightopo)从强交互性、自适应性、跨浏览器兼容性以及对搜索引擎友好的需求出发设计了一种基于 B/S 的数据可视化方案,有效地解决以上问题。
 图扑
图扑
在该方案中
1.使用 SVG 格式的矢量图形进行可视化展示,保证图形在进行任意缩放时仍保持高清晰度。因此该方案能够适应客户端尺寸的变化。另外本方案将SVG与 VML 结合弥补它们各自不能兼容所有现代浏览器的缺陷。并且能从矢量图形中提取出原始数据信息,做到对搜索引擎友好。
2.利用 AJAX 技术与 DOM 事件模型对可视化图形中的图元进行事件监听,积极地响应用户的交互行为。异步通信一方面可"按需"更新可视化图形的局部信息,另一方面提高了用户的交互体验。
 图扑
图扑
随着越来越多的信息系统中加入了数据可视化的内容,给应用程序带来了很大的易用性和可理解性。但是对不同领域的数据进行可视化展示,图表设计往往与领域数据相结合,无法独立出来,带来了大量的重复性工作。利用传统的可视化开发工具进行系统设计时,人们要花大量精力来编写程序,影响了系统的开发效率。
 图扑
图扑
针对这一问题,图扑(Hightopo)在可视化映射中,提出了一种实现可视化映射的方法,在此基础上开发了一个既能灵活地将数据可视化展示,又能自动生成图表代码的通用统计图表展示系统,并将其应用到商业智能领域中数据的前端展示。
 图扑
图扑
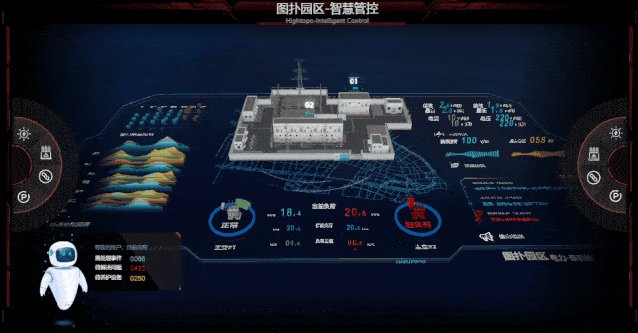
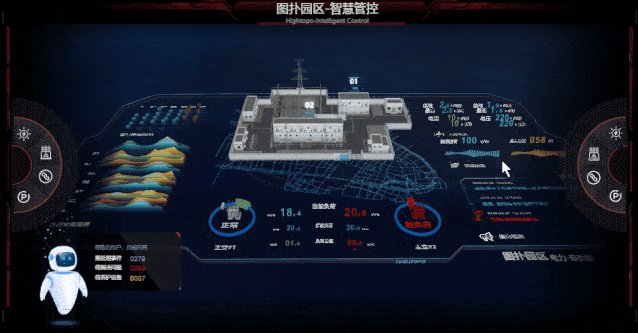
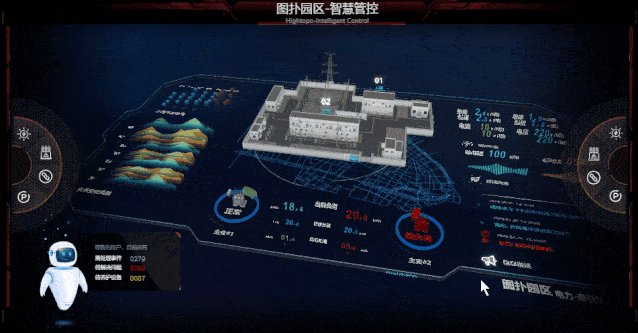
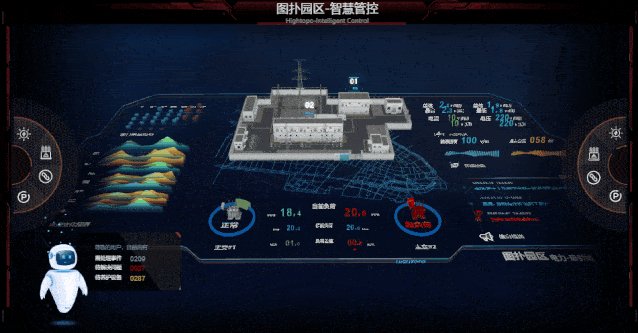
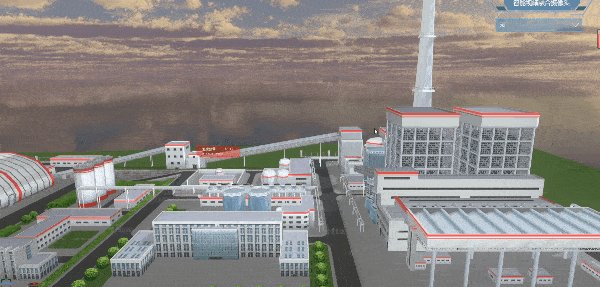
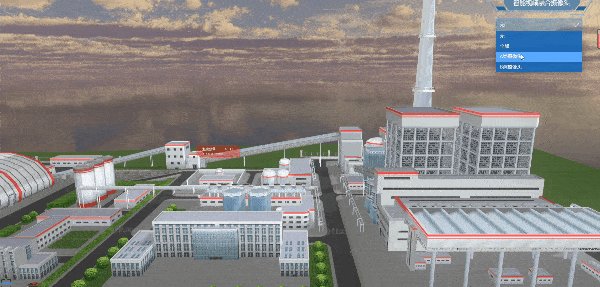
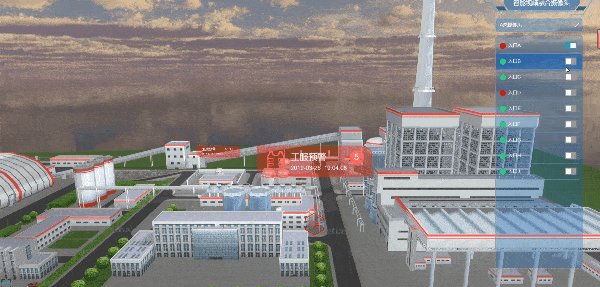
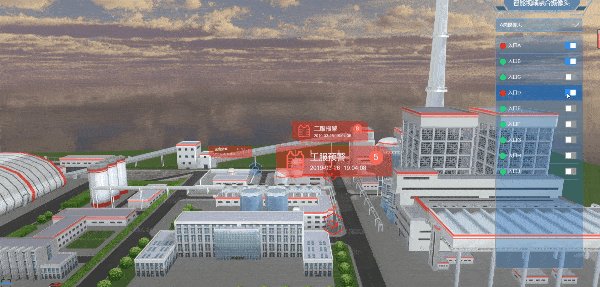
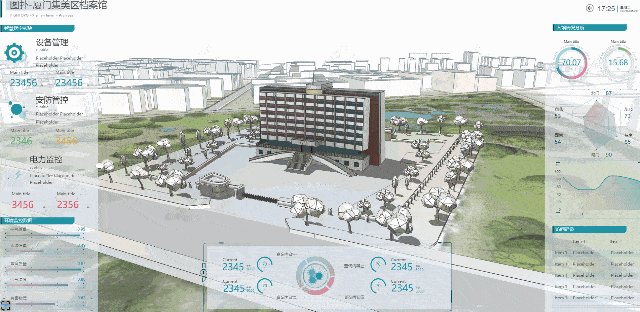
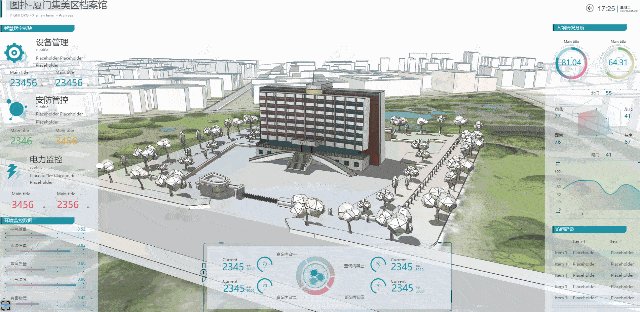
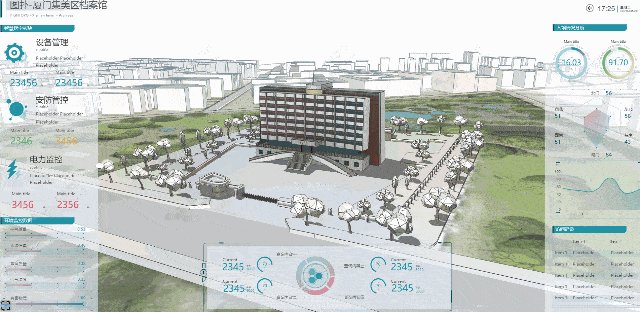
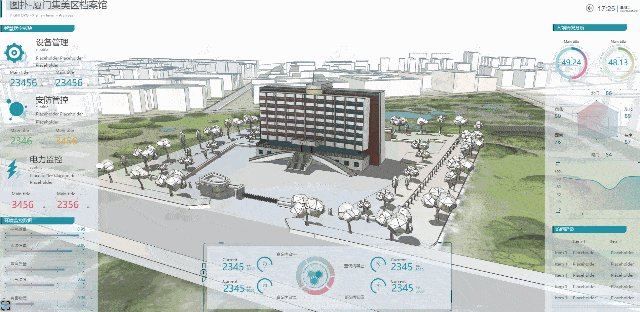
虽然数据可视化通常会让人联想到商业智能与西装革履的分析师,但它通常比您所想象的更具创意并且丰富多彩。从业务仪表板、公共健康可视化到流行文化趋势分析,数据可视化涵盖了广泛多样的应用情景。要制作精美优质的数据可视化,除了需要出色的分析能力之外,还需要具备设计图形和讲述故事的技能。
在此举一些示例:
 图扑
图扑
 图扑
图扑
 图扑
图扑
楼主最近还看过
- 基恩士机械手臂视觉安装程序
 [680]
[680] - 电气设计的常用图层分类有哪...
 [1066]
[1066] - 智能制造工程----2016年工信...
 [908]
[908] - 图说智能——中国10大无人工厂...
 [836]
[836] - 城市智慧停车解决方案
 [1038]
[1038] - 集成灶真的贵吗,看看这篇文章...
 [1636]
[1636] - 电表屏幕一直亮着,是不是坏了...
 [1450]
[1450] - 时间敏感型网络技术综述
 [694]
[694] - MUJIN3D无序分拣机器人智能控...
 [812]
[812] - 智能知识——从数字化转型1.0到...
 [1391]
[1391]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号


















 工控网智造工程师好文精选
工控网智造工程师好文精选
