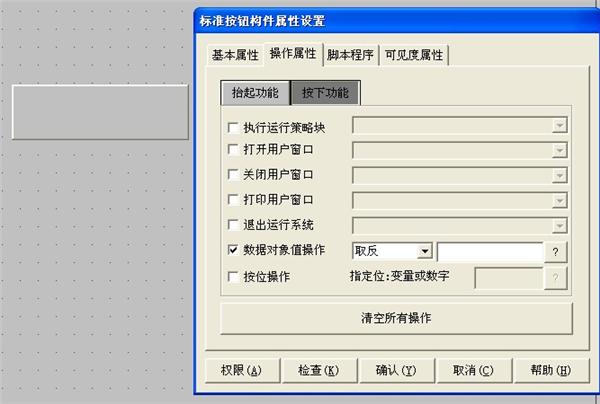
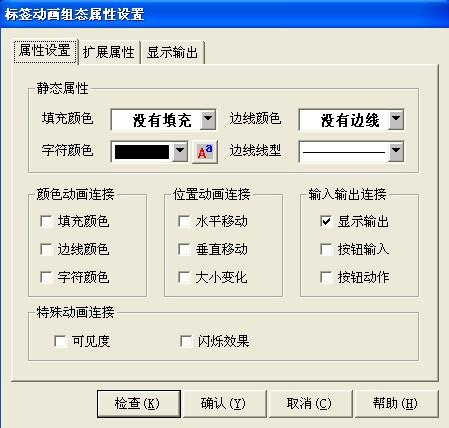
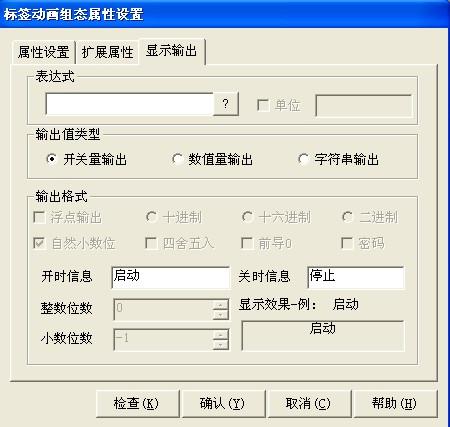
按钮制作方法 点击:1628 | 回复:22
楼主最近还看过
热门招聘
相关主题
- 解决EPLAN导入edz文件太慢的...
 [2057]
[2057] - Engineering Base软件最新版...
 [4293]
[4293] - 组态王能生成可执行文件吗?
 [6853]
[6853] - 你被机床厂家忽悠了吗?
 [4894]
[4894] - 组态王的点数是怎么计算的
 [5592]
[5592] - intouch与System Management...
 [2987]
[2987] - 三谁能告诉我安装三菱中文版...
 [2564]
[2564] - PID 参数自整定
 [2131]
[2131] - wincc6.2的时候说我缺少 Win...
 [19507]
[19507] - 【永久链接】博途各版本软件网...
 [4650]
[4650]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号




































 工控网智造工程师好文精选
工控网智造工程师好文精选
