ISM Web组态软件的组态应用开发之创建页面 点击:532 | 回复:0
发表于:2023-02-02 16:57:50
楼主
前言
页面是ISM组态界面最重要的组成部分,数据的展示主要靠每个页面去展示,页面分电脑端和手机端,手机端页面在用户在手机上打开时自动跳转到手机界面。手机界面也可以用uni-app工具直接打包成android和IOS平台的安装包。
一、创建电脑端页面
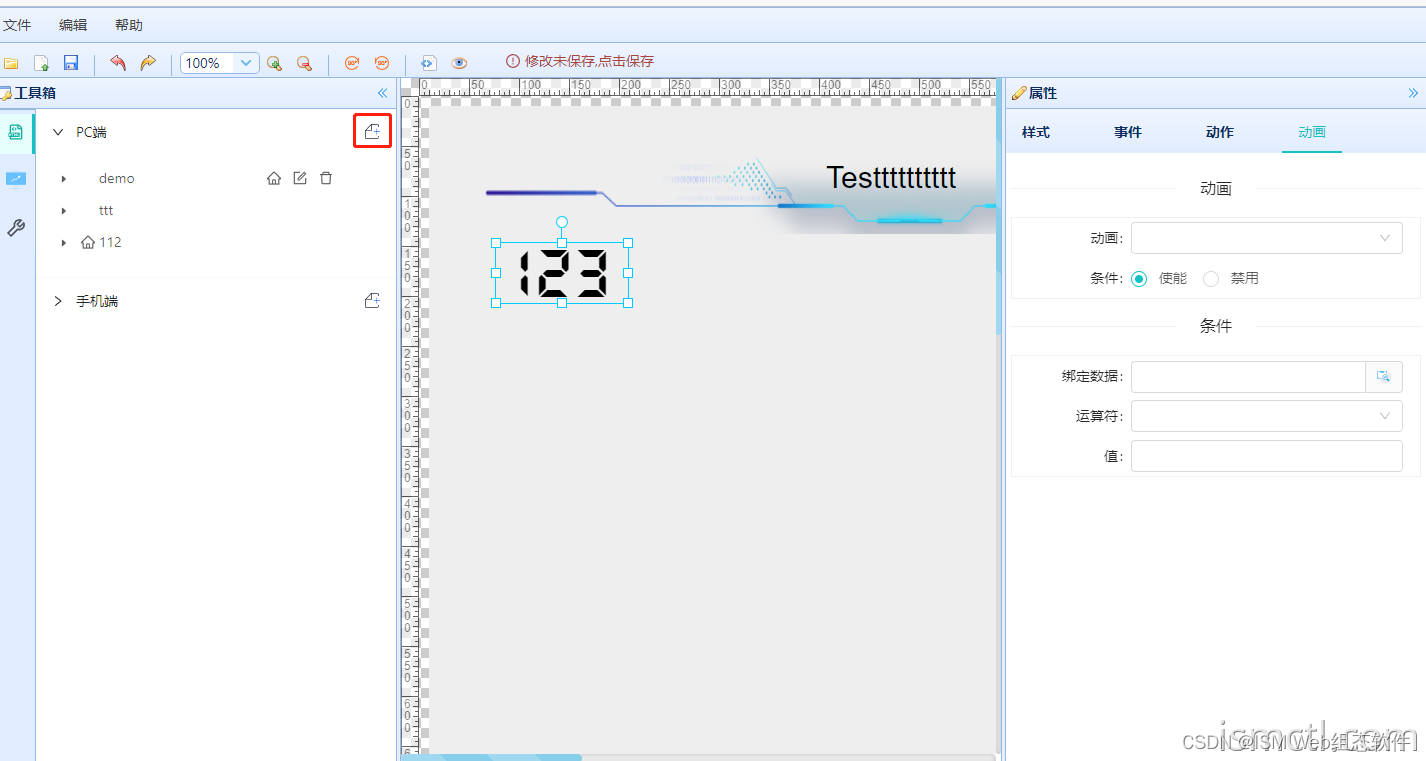
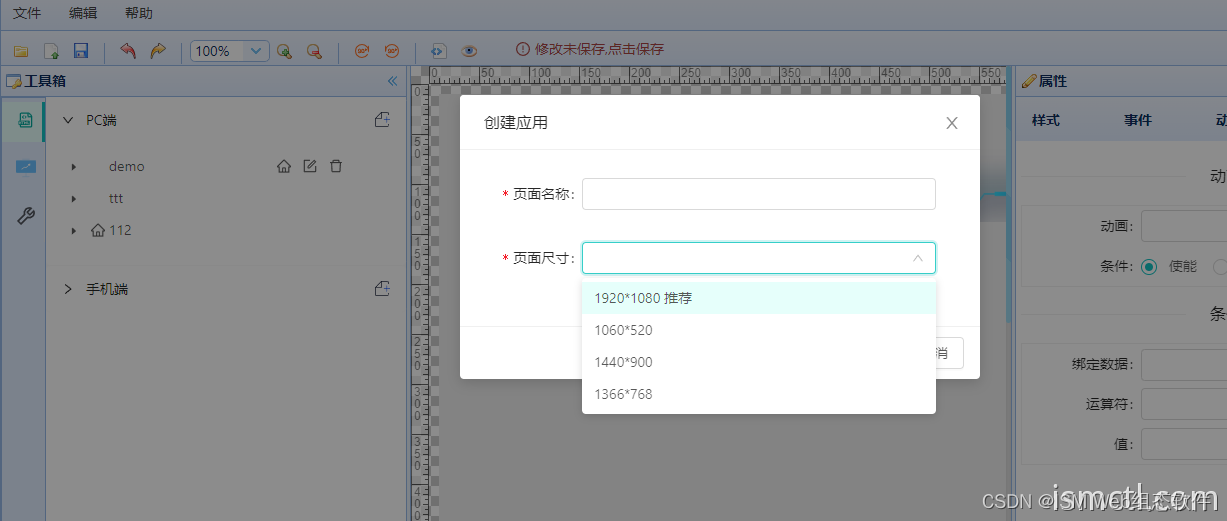
点击PC端右边的图标,弹出新建页面的对话框,填写页面名称,选择页面尺寸,尺寸也可以在样式中修改


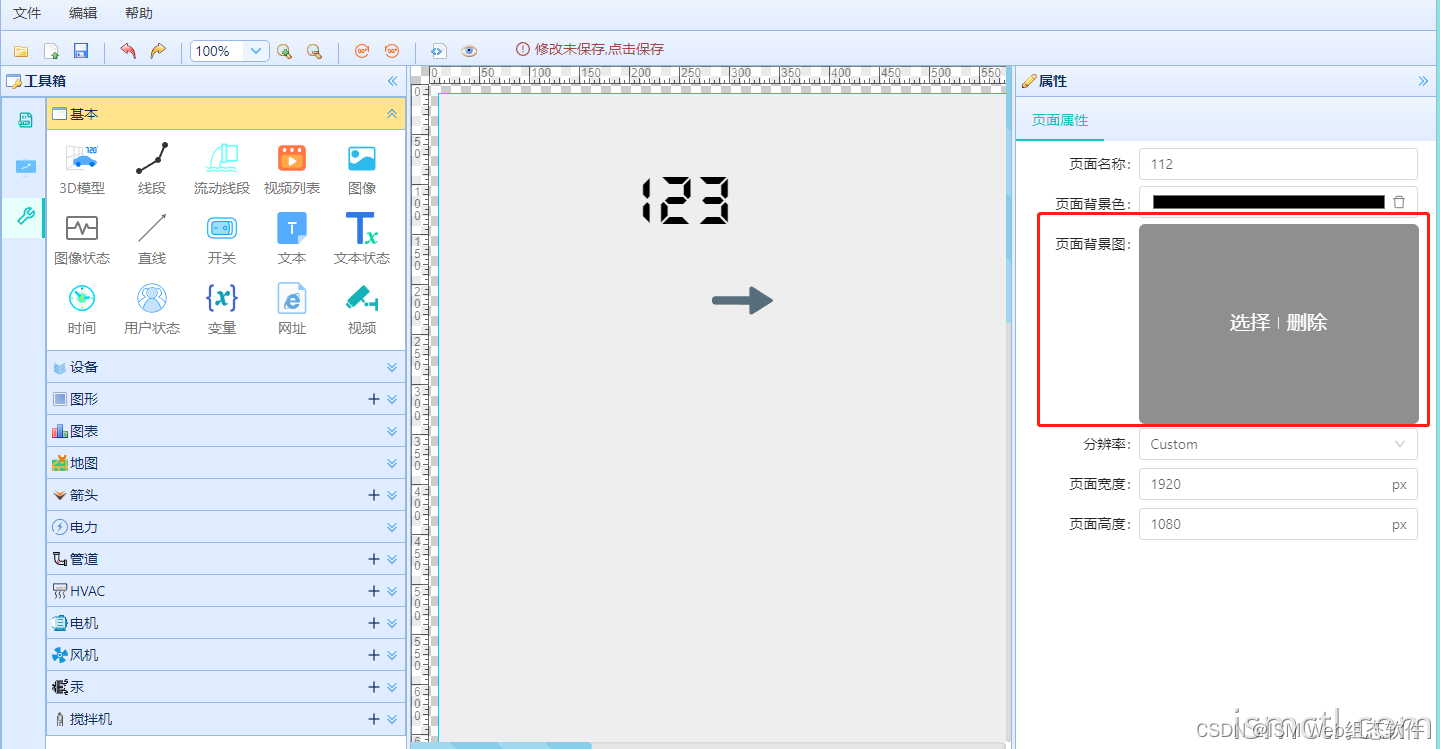
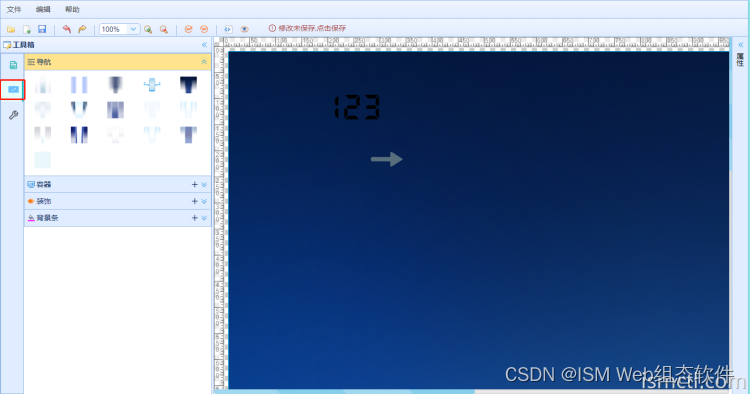
给页面加个背景图

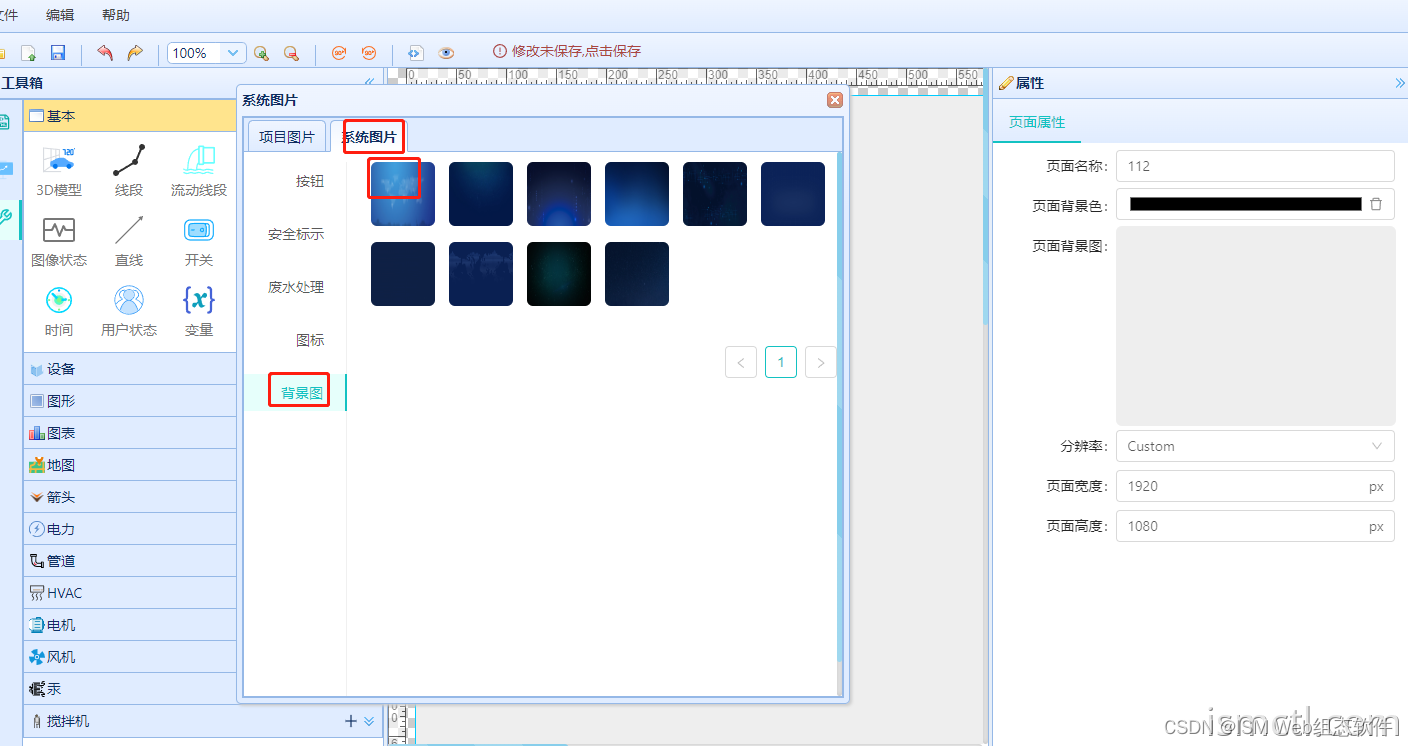
在系统图片中,选择一个背景图,然后页面的背景即可变成了我们想要的背景

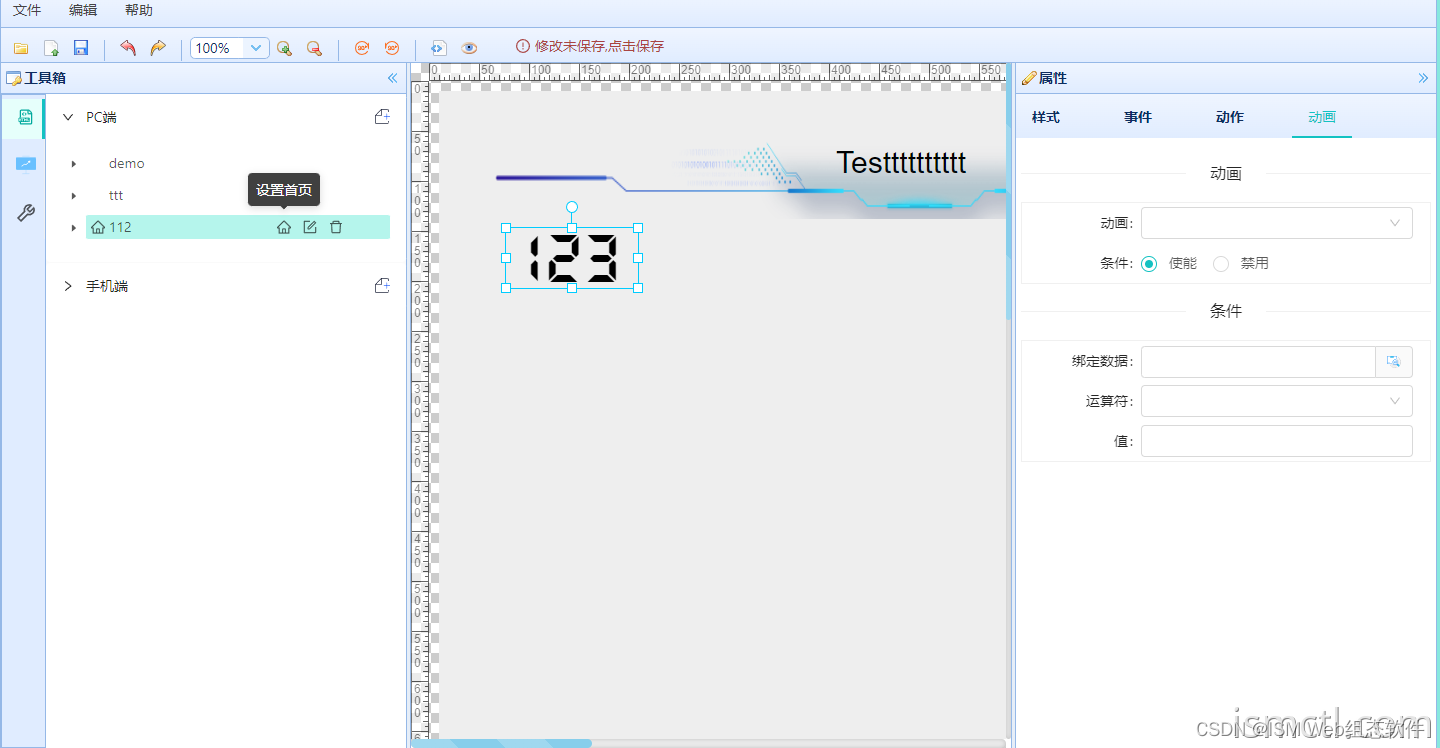
二、设置首页
如果我们有多个页面,那么我们必须要设置一个展示的首页,也就是打开应用时第一个展示的页面。如下图,点击像家的图标,即可设置本页面为此应用的首页展示,如果此页面是首页,页面的前面会出现像家的图标。

后面两个图标依次是,编辑页面的名称,删除页面,鼠标移动上面时会有提示操作。

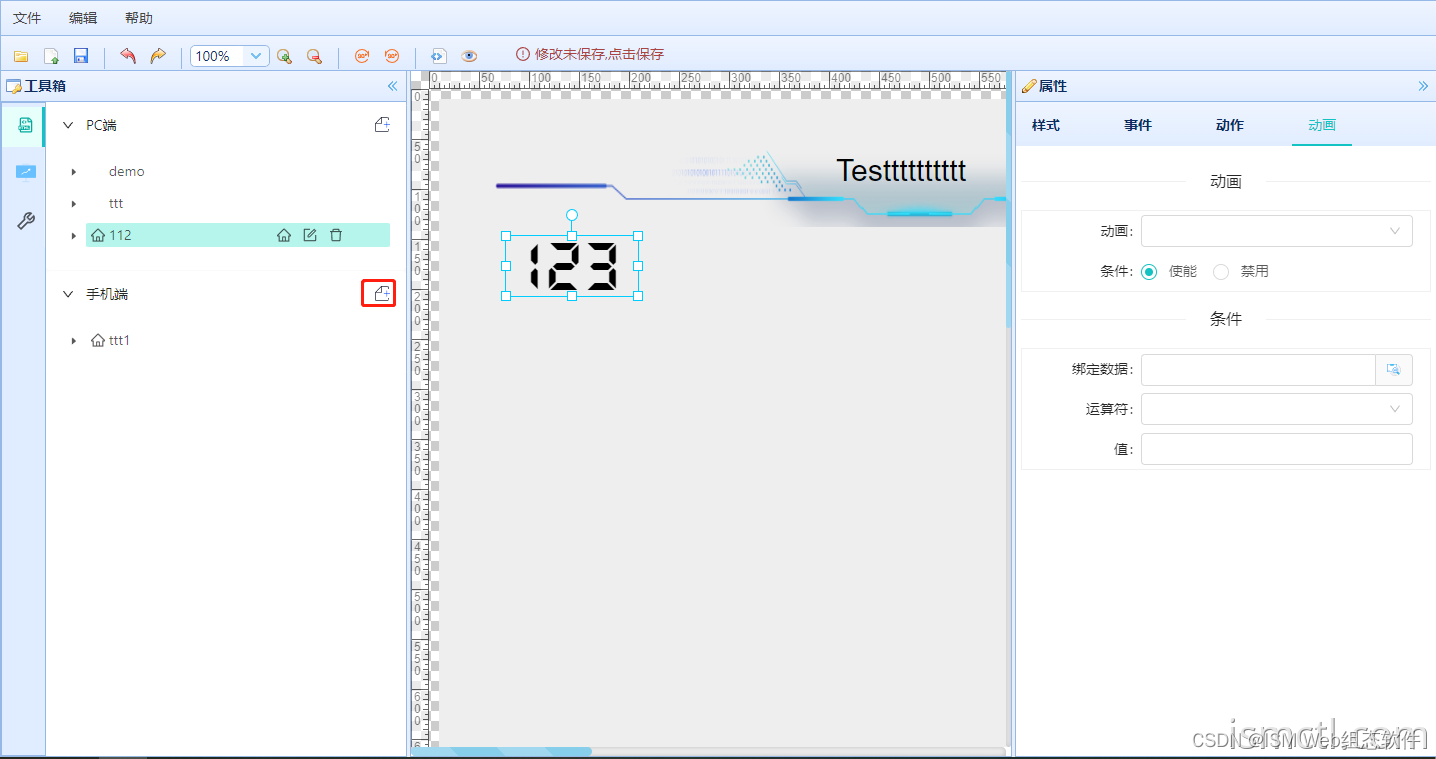
2.手机端页面
点击手机端右边的添加图标,

填写页面名称,和手机尺寸

后面的同PC端页面操作,这里不再讲述。
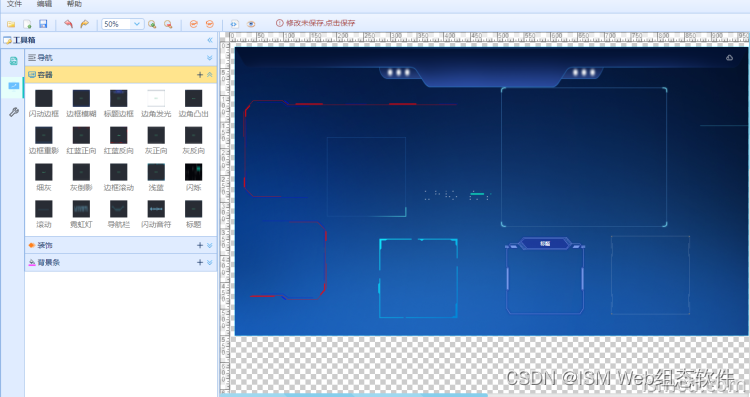
2.装饰页面
ISM已经集成了很多好看也的页面元素给用户使用,点击左侧的选项卡,这里列出来了很多页面需要的元素,比如导航条、背景容器、页面装饰条、还有很多的装饰条,点击+按钮,可以浏览很多。

大家可以自己的想象力去装饰自己的页面。

总结
如有不明白的地方欢迎通过邮件与我联系,我会详细为你解答,hexinjun888@163.com
ISM组态软件下载地址 :https://ismctl.com/
ISM组态软件 演示地址:http://36.133.188.61:8081/
楼主最近还看过
热门招聘
相关主题
- 请教:本人自己搞个小的工程
 [2361]
[2361] - EPLANP8部件库导入时意外丢失...
 [5318]
[5318] - 工控软件新品--TRACE MODE
 [3049]
[3049] - 三维组态,啥也不说,上图分享...
 [13602]
[13602] - 电气绘图软件 PCschematic 7...
 [2047]
[2047] - WINCC项目文件拷贝步骤
 [4363]
[4363] - 求助:关于组态(上位机)与PLC...
 [3938]
[3938] - 组态王软件破解版无限点+视频...
 [3241]
[3241] - 哪里有三菱F930GOT-BWD-C触摸...
 [5816]
[5816] - 【经验分享】如何设计3d视觉效...
 [2480]
[2480]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
