从零开始学习3D可视化之摄像机“最佳看点” 点击:149 | 回复:0
发表于:2021-07-14 15:53:11
楼主
在数字孪生可视化场景中,当摄像机看向目标物体时,一般将物体中心点作为 “看点” 的 target 位置。我理解的就是像我们拍摄时摄像机看向物体的最佳角度。
可以通过相对于目标物体的坐标系下 x 轴旋转角度、 y 轴旋转角度以及距目标物体“中心”的距离来确定一个位置,作为“看点”的 position 位置。
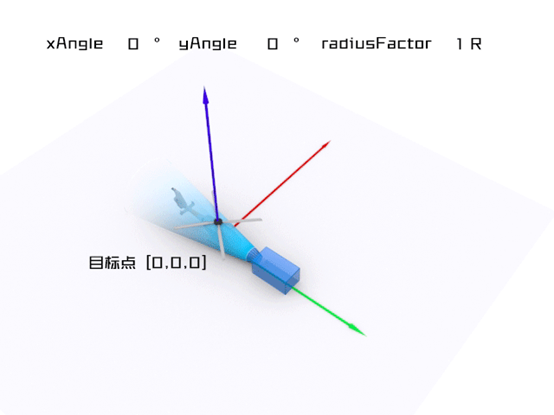
比如,当( x 轴旋转角度, y 轴旋转角度,距离)=(0,0,1)时,是在正朝向物体 Z 轴方向上 1 倍包围球半径的位置看向物体。

但是上图并不是数字孪生可视化物体的“最佳看点”,ThingJS 会默认计算一个物体的“最佳看点”,将数字孪生可视化物体包围盒的中心点作为“最佳看点”的 target 位置。
以中心点的 X 轴旋转 45 度(xAngle:45),Y 轴旋转 -45 度方向(yAngle:-45),2倍包围球半径距离(radiusFactor:2)的位置为“最佳看点”的 position 位置。

如果需自定义 fit() 物体的摄像机位置,可控制以下参数来进行设置:
app.camera.fit({
'object': obj,
'xAngle': 60, //绕物体自身X轴旋转角度
'yAngle': 30, //绕物体自身Y轴旋转角度
'radiusFactor':3, //物体包围球半径的倍数
});通过摄像机的 lookAt() 方法,也可以让摄像机一直“盯着”某个位置或数字孪生可视化物体看,示例脚本如下:
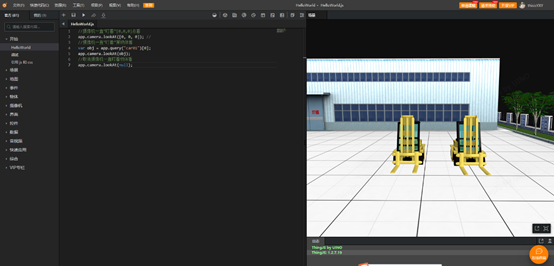
//摄像机一直“盯着”[0,0,0]点看
app.camera.lookAt([0, 0, 0]); //
//摄像机一直“盯着”某物体看
var obj = app.query("car01")[0];
app.camera.lookAt(obj);
//取消摄像机一直盯着物体看
app.camera.lookAt(null);—————————————————
数字孪生可视化:https://www.thingjs.com/
楼主最近还看过
热门招聘
相关主题
- 半开源全免费组态软件发布了
 [9586]
[9586] - 为什么有时用.GetOPCServers...
 [2323]
[2323] - 求助:如何在WINCC中定义数组...
 [2068]
[2068] - PID——比例积分微分作用的特征...
 [3889]
[3889] - 组态王为什么总出现“初始化失...
 [8235]
[8235] - VB实现modbus通信
 [4052]
[4052] - 免费提供PLC培训视频教程
 [2744]
[2744] - 送三菱触摸屏软件GT Designe...
 [2754]
[2754] - 寻求max232烧坏的原因
 [2694]
[2694] - 分享一个软件-SMC气路图绘制
 [13075]
[13075]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
