如何做出这种高逼格的效果图?ThingJS3D可视化 点击:513 | 回复:0
发表于:2020-11-13 19:48:31
楼主
图片的逼格在于一种审美的体现,设计做久了就会融会贯通,把一些真实的材质质感运用到图形绘制上,不过题主可能不是室内设计师,这就需要多多见识了,见识了好东西,再去寻找相应的渲染教程,这点不是难事~心中没有图像,是画不出想要的,看到好看的图像,用max, vray, C4D相结合,取长补短,就能够画出特殊效果。
一张好的效果图,离不开艺术品位、开发逻辑和实际绘制这三个部分,技巧学到手不难,艺术品味有很高的门槛,推荐多看看大师作品,提高艺术修养,自然也能培养属于自己的逼格。
我们ThingJS官网的资源中心一直鼓励用户上传3D项目作品,如今已积累了10W+3D场景,对于品味这回事,从来都不是一家独大,而是兼容并包,我们可以看到用户拥有自己的独特角度,利用ThingJS可视化开发组件和服务,创造出风格迥异的物联网可视化作品。而我们只专注于提供更高效更好用的3D开发工具,不断萃取形成简单的开发流程,让用户更轻松完成自己的效果图绘制。
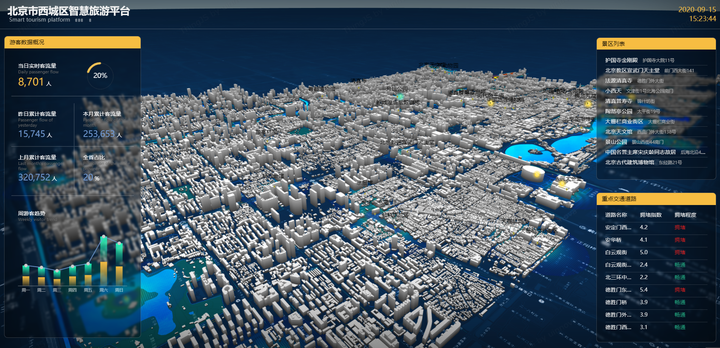
3D城市可视化大屏应用

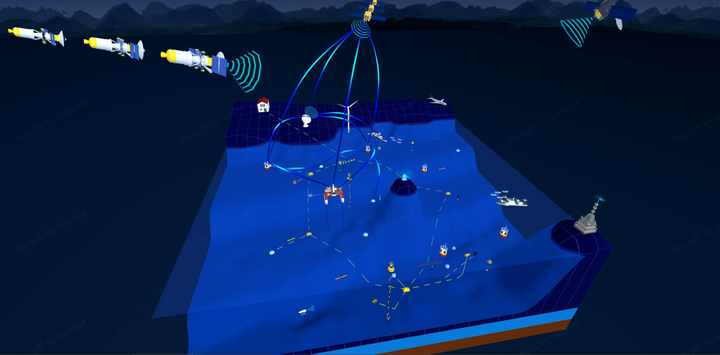
卫星发射链路可视化

某机场油库建筑可视化

免费打开以下视频学习,不到20个小时就能够了解系统操作内容:
楼主最近还看过
热门招聘
相关主题
- 中小企业如何实施ISO9001认证...
 [333]
[333] - 成丰助您掌握磁翻板液位计的...
 [314]
[314] - 苏州柏帝-磁感应式编码器原理...
 [300]
[300] - 如何考核CRM给企业带来的效益...
 [233]
[233] - 4-20ma电流,能够显示为0-50、...
 [371]
[371] - 谁知道XD-BMHOA是何品牌PLC ...
 [566]
[566] - 智能传感器----电容式油量表...
 [276]
[276] - UWB定位技术的原理和特点
 [357]
[357] - 为什么UWB定位技术可用于室内...
 [522]
[522] - 粉末涂装设备说明
 [236]
[236]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
