水泥工厂数据可视化系统的实现 点击:291 | 回复:1
前言
如今的制造行业,基于数据进行生产策略制定与管理已经成为一种趋势,特别是 工业4.0 的浪潮下,数据战略已经成为很多制造企业的优先战略,而数据可视化以更直观的方式,帮助指导决策,成为数据分析传递信息的重要工具。通过数据可视化系统助力实现数据驱动的工业世界,为 工业4.0 提供更加灵活、敏捷、高效、个性化的数据支撑。今天就给大家带来一个采用 Hightopo 的 HT for Web 产品实现了一个水泥工厂可视化系统。
系统预览




系统实现
本案例共有七个子系统:
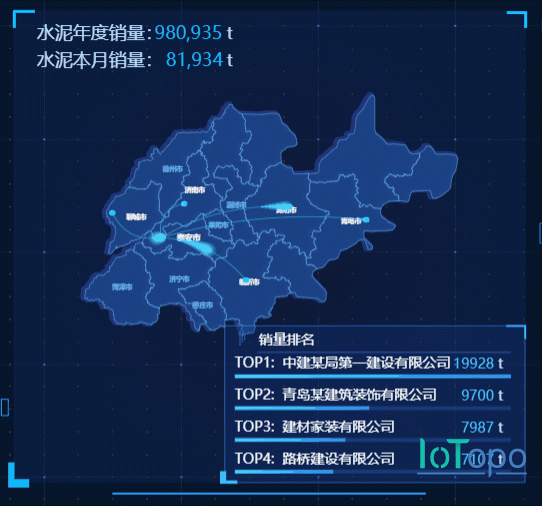
数据概况 – 展示全厂年月时间单位的各项数据概况
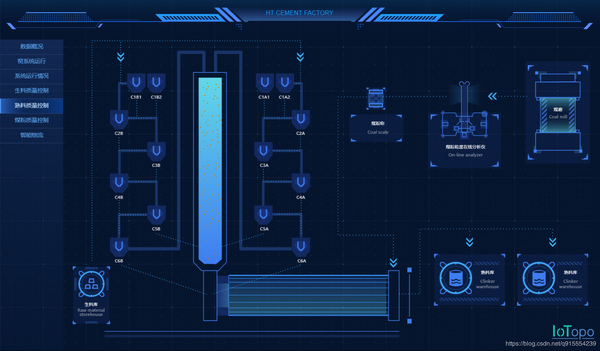
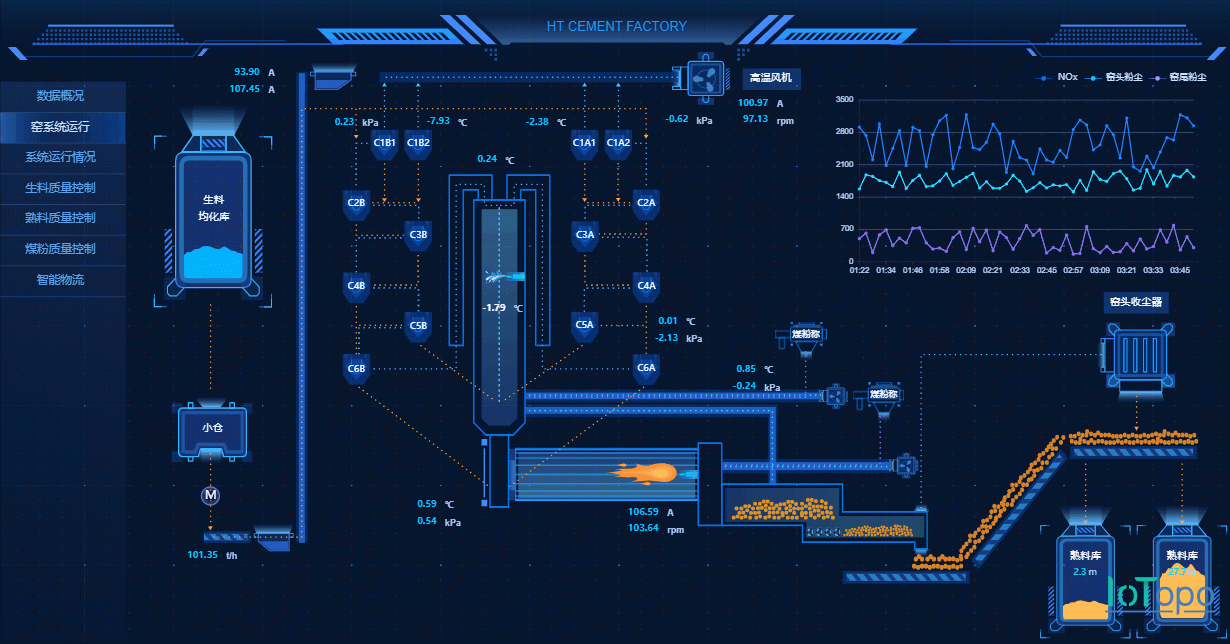
窑系统运行 – 用窑工艺流程动画展示窑系统实时运行状态
系统运行情况 – 用动画流程图展示整个系统运行情况
生料质量控制 – 用图表和流程图展示各种生料的配比情况
熟料质量控制 – 用动画流程图展示各种熟料的配比情况
煤粉质量控制 – 用图表和流程图对煤粉质量进行监控
智能物流 – 通过 3D 场景实时监控进出厂车辆,和各项原料运输情
子系统页面切换

切换不同子系统时,左侧菜单和顶部标题是不需要切换的,所以我们把需要切换的内容部分别放在不同的 Block 中,Block 类型,本身不绘制任何内容,用于作为其它节点的父节点,可以与子节点同步大小,当它隐藏或显示时,所有子节点都会跟着隐藏或显示。所以当我们切换子系统时只需要控制对应的 Block 显示隐藏,而不需要去加载切换多张图纸。

在数据概况页面中,流向地图展示年度水泥向各地区的销售情况,这里我们用 Shape 类型绘制线段来连接源地和汇地,用流动效果表示销售关系。
窑系统动画

在窑系统运行页面中,窑工艺流程动画很直观的展示了窑系统实时运行状态。画面中火焰、水和熟料在传送带上运输的动画效果,为了在性能较差的设备上也能流畅运行,我通过切换不同矢量图形的方式实现。
总结
工业互联网是工业发展的必经之路,我们国家是一个工业大国,正处在工业转型升级的关键时刻,面临着人工成本上升、原材料价格波动、贸易竞争日益加剧等问题,迫切需要提高效率、降低生产成本。只有坚定不移地推动工业互联网落地,加快更多企业的数字化转型和智能化改造,才有能让在全球化竞争中立于不败之地。可视化作为智能化数字化的最后一环,让复杂抽象的数据变得真正可知可感,帮助决策者发现规律,洞悉未来,为企业提速增效。
楼主最近还看过
HT for Web 自主研发了强大的基于 HTML5 的 2D、3D 渲染引擎,为可视化提供了丰富的展示效果:https://www.hightopo.com/demos/index.html
- 仪表知识(二)
 [1775]
[1775] - http://www.fa.omron.com.cn
 [2666]
[2666] - 电气安装规范或者标准
 [2877]
[2877] - 电梯控制的一些资料和程序,
 [1813]
[1813] - 63吨门式起重机需PG吗
 [4427]
[4427] - 有谁会用wincc professional...
 [2691]
[2691] - 电容长期不用会失效吗
 [6864]
[6864] - DTU(GPRS模块支持RS-485)与智...
 [1997]
[1997] - 节约用电、经济用电的25个问题...
 [5451]
[5451] - 浅谈楼宇控制系统的集成
 [2493]
[2493]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号


















 工控网智造工程师好文精选
工控网智造工程师好文精选
