15年经验的资深设计师总结的可视化大屏设计准则 点击:64 | 回复:0
谈论起数据可视化设计,许多人会产生一个疑问:什么是数据可视化?我们由此问题着手,来谈论下数据可视化设计。
经研究表明,人类大脑对视觉信息的处理优于对文本的处理。因此,数据可视化是使用图表、图形和设计元素把数据进行可视化,把相对复杂、抽象的数据通过可视的方式以人们更易理解的形式展示出来的一系列手段。数据可视化可以使人们更有效率的完成某些任务,我们可以理解为三点优势:
> 美观展示: 用数据展示企业特色,大会展台,媒体现场展示等
> 数据驱动:实时查看业务概况、监控预警、驱动内部快速响应
> 发掘价值:可视化数据呈现后,带来的视觉感受会帮助人发现新的因素
在 HT 技术支持下,数据可视化除了“可视”,还有可交流、可互动的特点。设计带来的不仅是瞬息处理海量数据搭配酷炫的可视化样式所引起的视觉震撼,更应注重为业务需求服务,设计出符合不同行业需求的个性定制可视化,利于企业做出正确的商业决策,以有根据的数据呈现而帮助企业进行更科学的判断而避免决策的失误。


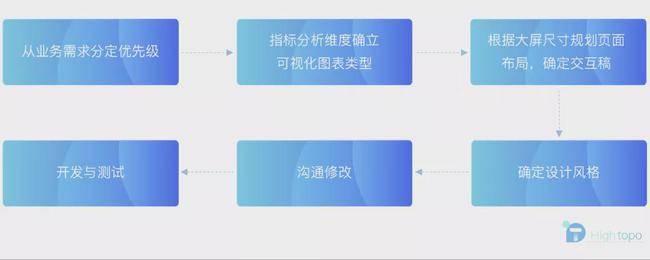
1. 从业务需求分定优先级
关键指标是一些概括性词语,是对一组或者一系列数据的统称。通过规定主,次,辅,三个指标的关键词来概念性的清晰大屏的主要展示内容,例如我们做的一个照明的监测项目,我们可以归类成这三种:
>主:主要指标位于屏幕中央,为地图展现照明区域使用数据。
>次:次要指标位于屏幕两侧以图表的形式展现。
>辅:主要指标的补充信息鼠标点击或悬停展示以及交互动效展示。

这样就可以方便在脑海中确定大屏的整体构架,以便于我们接下来的细化。
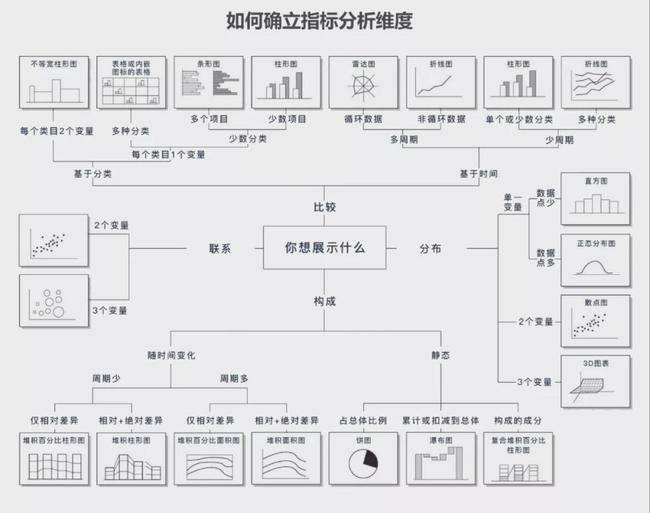
2. 通过指标分析维度确立可视化图表类型
同一个指标的数据,从不同维度分析就有不同结果。如果分析的维度没有找准或定义的比较混乱,就会使可视化图表无法清晰的看清楚含义,使人困惑。这里我们引用Stephen Few 的文章 《Visual Business Intelligence》的四项维度-比较,联系,分布,构成,来分析数据的逻辑性。

在思考四项维度的时候我们要思考几个问题:
1.数据之间的相关性?
2.指标里的数据主要集中在什么范围、表现出怎样的规律?
3.数据之间存在何种差异、差异主要体现在哪些方面?
4.指标里的数据都由哪几部分组成、每部分占比如何?
以上的示例图表的样式比较传统,但是思考问题的逻辑性是相通的,值得借鉴使用。
3.根据大屏尺寸,规划页面布局,确立交互稿
确立图表类型后,下一步要进入到布局具体的信息位置,确立交互稿的步骤。确立交互稿的第一步就是要确定大屏的尺寸。客户的大屏尺寸不用会影响到整体的布局和效果,设计的时候也要考虑下是否有拼接大屏接缝的问题,尽量以拼接屏尺寸来确立栅格化布局。
尺寸确立后,接下来要对设计稿进行布局和页面的划分。布局这里我们就要参考第一项的业务需求优先级来布局画面分割面积。核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。视觉上要尽量规避文字罗列或图表罗列,注意方圆图表的面积比例问题等,也是布局期间需要注意的事项。

4.确定设计风格与设计进行
设计风格的确定主要以下几点来确定:
设计风格的选择切勿追求效果炫酷而不符合业务需求,选择最合适的而不是选择最绚烂的尤为重要。因为设计中涉及的范围比较广,我们在后两章节单独着重讲解。下面展示部分我们做的不同行业对应的不同构图布局与元素的应用案例:

发动机的可视化以突出发电机产品为主,周围UI以大圆角形式设计,使视觉由四周向中间包围,集中于中心。

挖掘机的可视化采用了大地色进行设计,采用了色彩共情的原理,结合简洁的线性UI,使大屏在接地气的同时不失高端雅致的效果。

医院的可视化设计以冷白色为主,突出医院给人的干净,严肃的感觉,仿佛能闻到消毒水的气味。以模型展示为主,按钮样式也采用了以面为主的设计配合大面积色块分布为主的模型设计。

地铁站的可视化以写实风格为主,再现了真实地铁站的样貌,以及身临其境的动画交互体验。

农业可视化案例尝试了 low poly 风格,以简洁插画风与略抽象画的模型浓缩了农业的运作场景,色调以贴近植物的绿色为主,设计出可爱的动画风格可视化效果。
根据不同的场景设计不同的风格,让颜色和实物贴合,让可视化效果更逼真。
楼主最近还看过
- 液晶电视DIY全过程
 [816]
[816] - 智能制造:平台软件为什么重要...
 [844]
[844] - 林雪萍:一文看懂服务型制造(...
 [2077]
[2077] - 自动锁螺丝机
 [1069]
[1069] - ERP是什么意思?ERP对企业有哪...
 [1365]
[1365] - 智能制造系统设计
 [1395]
[1395] - 中国10大PCBA加工厂商排名
 [693]
[693] - PC和三菱FX3uMODBUSRTU编程实...
 [934]
[934] - 许永硕:工业4.0需要研究的企...
 [2444]
[2444] - 新年第一帖…新的谋划、新的面...
 [726]
[726]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
