教你用四步快速将图表集成到场景 点击:83 | 回复:0
科学研究证明,人类获取信息的途径80%靠视觉,现在地图可视化和3D物理结构可视化已经很好的应用在各个领域,然而随着信息量越来越大,图表的结构必然越来越复杂,更科学简单的可视化工具就越来越重要。

ThingJS中能否添加图表?怎么在ThingJS中添加图表?如何使用ThingJS中的ChartBuilder工具快速制作图表?能不能使用ThingJS搭建场景并且添加图表?
下面教你用ThingJS工具组件之一ChartBuilder四步快速将图表功能集成到三维可视化场景中去。
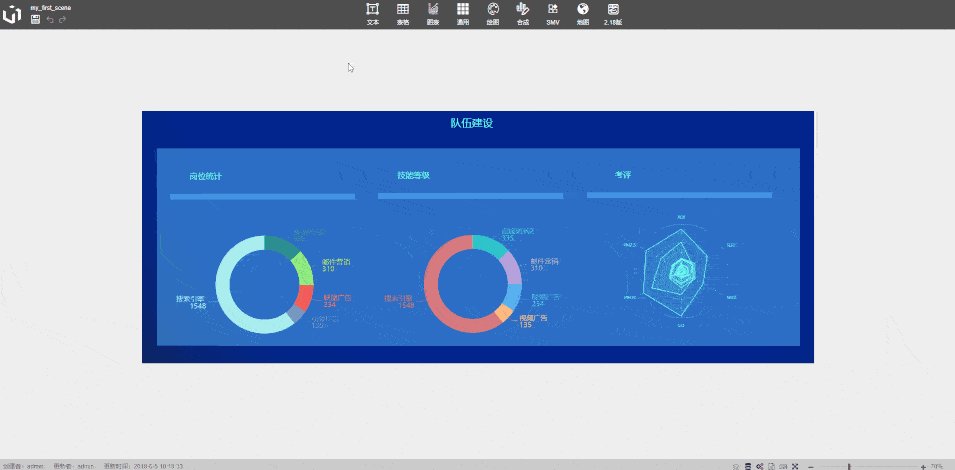
第一步:选择组件
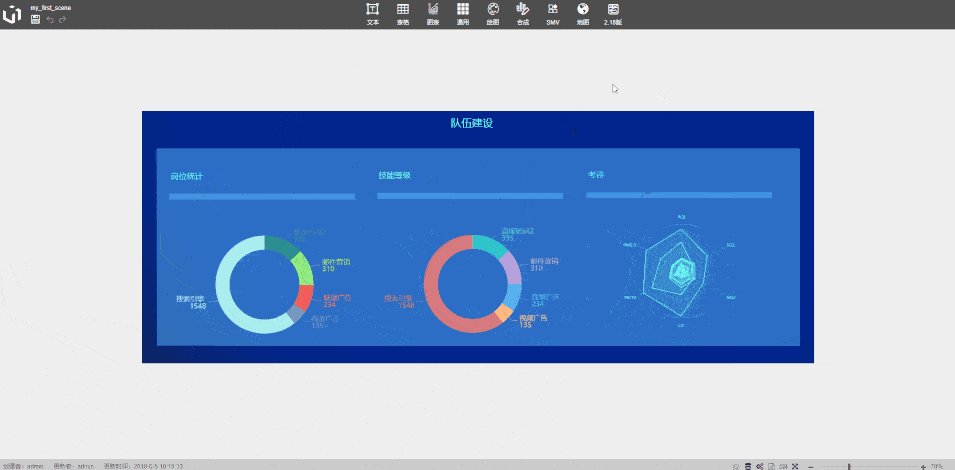
在数字孪生可视化场景中选择合适的图形组件来表达业务指标数据。
首先,你得打开自己的项目,一定得有项目是处于打开的状态,选择想要添加的图表,双击即可引入。

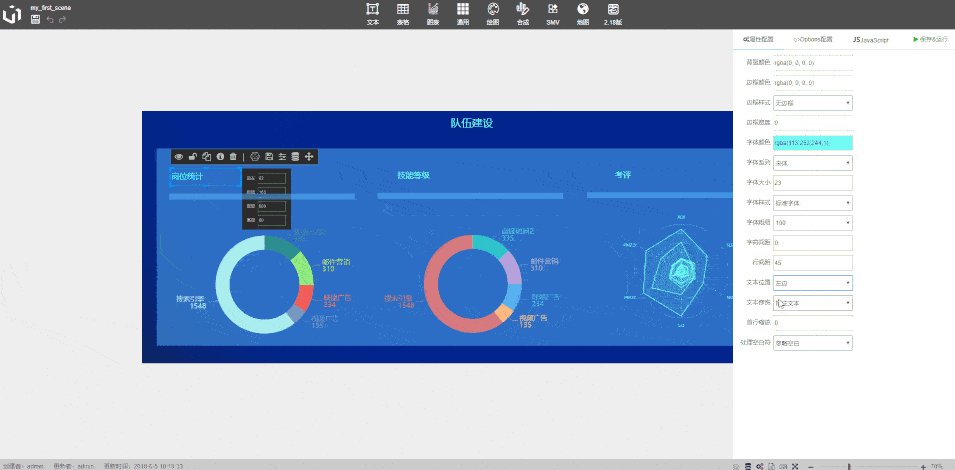
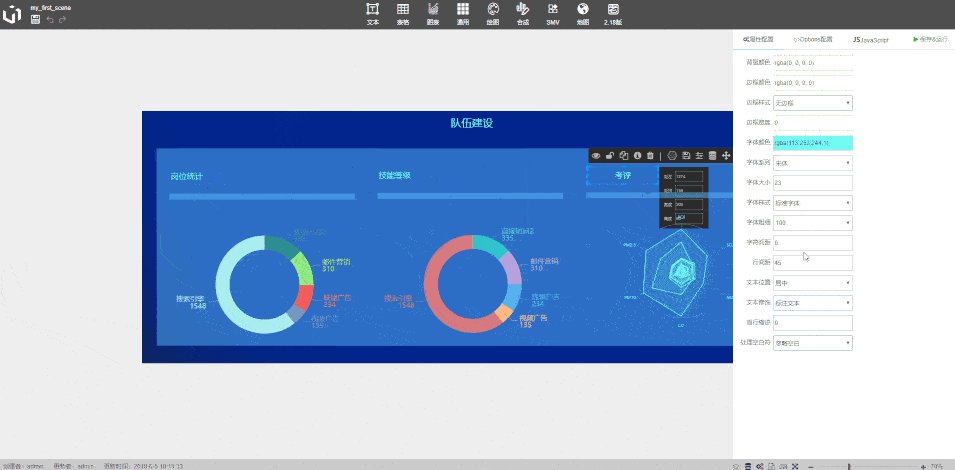
第二步:样式调整
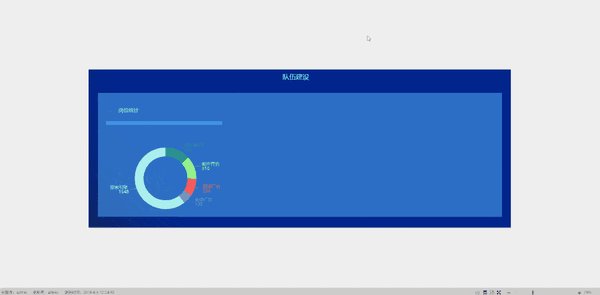
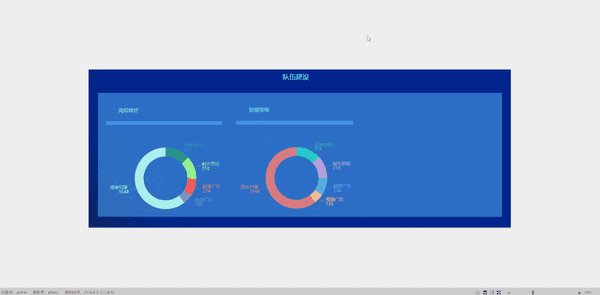
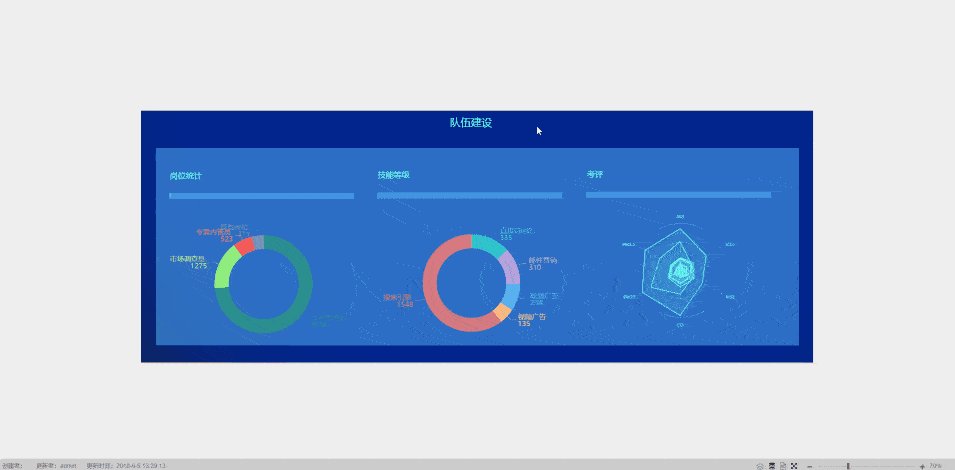
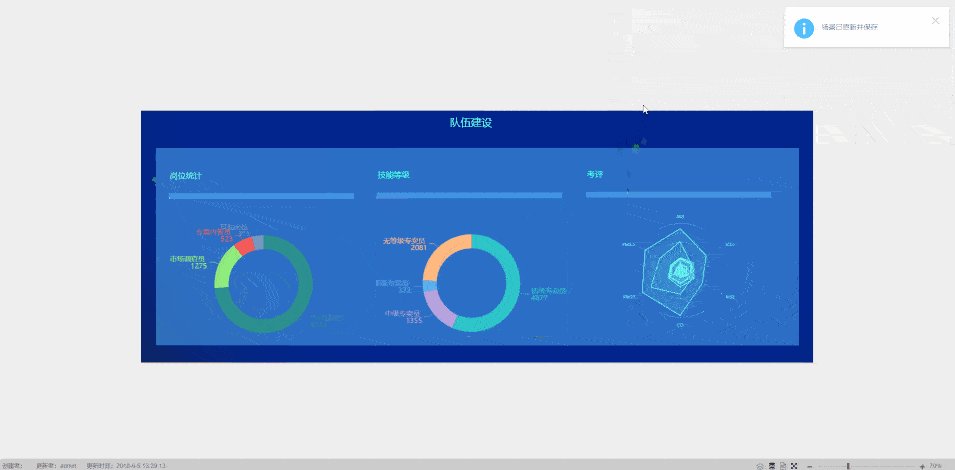
调整画布和组件的样式,增加图层作为背景。

组件样式调整,依次调整第一个环状图图例是否显示、标签是否显示、显示位置、字体大小、显示格式、环半径,调整第二个环状图色系,同样调整第二个环状图的样式,依次调整雷达图视觉线颜色、标签颜色、图形样式,将文本标签居左对齐。
第三步:动画编排
系统提供可视化的动画编排中心,在可视化的页面上完成轮播动画,数据驱动动画等功能。编排动画,最后将动画编排组件隐藏。

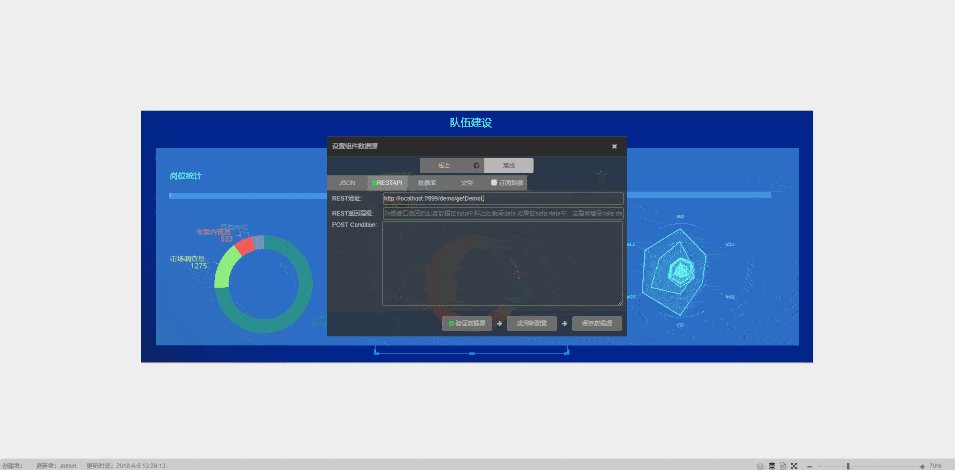
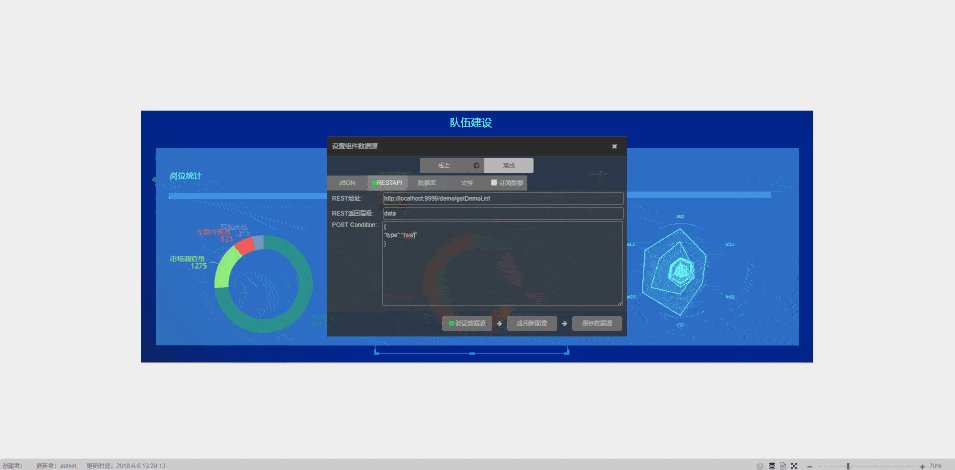
第四步:对接数据
对接数据分为线上和线下,线上无需接数,编辑完场景后,下载离线包,到生产环境中运行接入生产数据即可。编辑完成后点击保存,返回到项目,点击刷新,右键出现的.cht文件,点击编辑图表即可再次编辑,点击预览即可查看编辑后的结果。



ChartBuilder直接简化使用图表的步骤,让更多的人通过可视化发现数据的价值,帮助非专业工程师通过图形化界面,轻松搭建专业水准的可视化场景。只需简单四步,至此一个图表就加入到项目中去了,是不是十分的方便呢?大家也可以进行尝试哟~
楼主最近还看过
- 热烈欢迎MathWorks技术专家陈...
 [1069]
[1069] - 条码打印软件中标签预览正常...
 [311]
[311] - 有必要知道的世界5大电力事故...
 [893]
[893] - 干扰技术:距离波门拖引和速度...
 [319]
[319] - 2018医美展-2018年上海国际医...
 [326]
[326] - EM277通讯问题
 [1827]
[1827] - 双电源切换开关 零线问题
 [6973]
[6973] - 无线充电器到底有什么好处呢
 [956]
[956] - 嵌入式软件开发工程师们要学...
 [712]
[712] - 威纶TK6070IQ
 [2071]
[2071]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
