模模搭古城搭建学习笔记4:完结篇 点击:236 | 回复:0
经过前面3篇笔记古城数字孪生可视化场景已经基本搭建完成,此时我发现一个问题,一个园区只有建筑和道路是不完整的,除了基础设施外,园区绿化和其他设施也是园区建设不可缺少的部分。
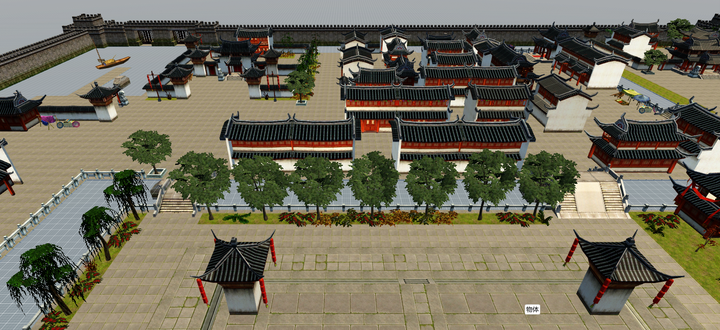
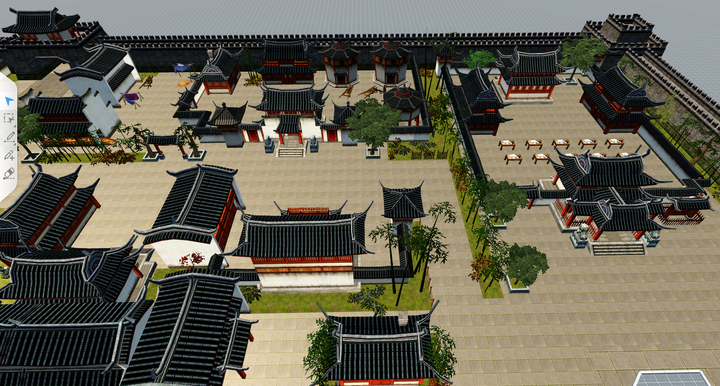
首先打开CampusBuilder,加载古城数字孪生可视化场景,建设园区绿化地面和建造园区地面是一样的方式这里就不再一一赘述,园区绿化大多分布在房屋的周边和道路两旁,依次将模型置入园区,数量较大可连续复制选中模型并移动鼠标,按鼠标移动方向连续复制,按方向键可对模型方向进行调整,按ctrl滑动鼠标滚轮可对模型间距进行调整,随光标移动显示当前复制的模型数量及模型间距。

过程中我发现比如树的模型自带动画效果,模型库中,有一些模型是带有动画效果的,载入新场景后,场景中鞠躬欢迎的女性模型就是这样的模型。动画模型的动画可以在右侧模型属性面板中进行控制,可选择是否播放动画,也可以从下拉列表中更换动画。

园区绿化完成后整个的古城数字孪生可视化场景搭建也接近尾声,剩下的就是给古城添加一些其它模型,比如石狮子、农具、摊位等。

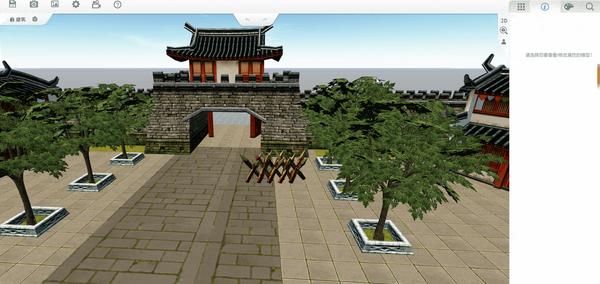
园区数字孪生可视化场景编辑完成后在预览时,点击右上角的行走图标,将红色光标放置在闭合墙体构成的地面上,也可以在自定义建筑的室内,会进入第一人称行走模式。在行走模式中,可按shift键进行奔跑加速,也可以按空格键进行跳跃。按esc键可退出行走模式。

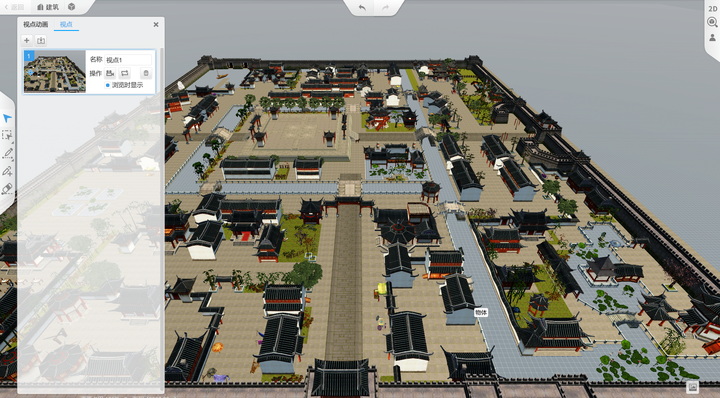
古城数字孪生可视化场景建造完成后可以设置视点,视点其实是特定位置的屏幕快照,在视点展示时点击该视点即可直接转换场景角度、远近至该视点设定的位置。在视点编辑中可以新建视点,插入视点,给视点命名,重新捕捉视点快照。并可设定该视点是否在预览时展示。

到此古城数字孪生可视化场景就搭建完成了,场景搭建完成后还可以配合ThingJS平台(https://www.thingjs.com/guide/)进行在线开发,数据对接和项目发布等。ThingJS对开发者的要求是:熟练使用Javascript语言,有使用过其他框架的经验会更有帮助。所以初级的前端工程师,也可使用ThingJS完成可视化项目开发。ThingJS,让物联网开发更简单!
楼主最近还看过
- RS232、RS422、RS485串行通讯标...
 [3280]
[3280] - 智能化配电系统中的多现场总...
 [2338]
[2338] - S7-200的怎么做成RS485接口用...
 [7274]
[7274] - 高速通讯中阻抗匹配的研究
 [3068]
[3068] - Modbus使用常见问题
 [2791]
[2791] - profibus通信控制器简介-SPC...
 [3686]
[3686] - 请教高手关于DEVICENET几个问...
 [1664]
[1664] - 分享一个真正免费的组态监控...
 [7300]
[7300] - 哪位知道,三相交流伺服电机工...
 [18891]
[18891] - DeviceNet技术概要(五)
 [2317]
[2317]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
