3D电子围栏这样搭建,安防运维效率提高90%! 点击:149 | 回复:0
发表于:2020-12-08 10:54:22
楼主
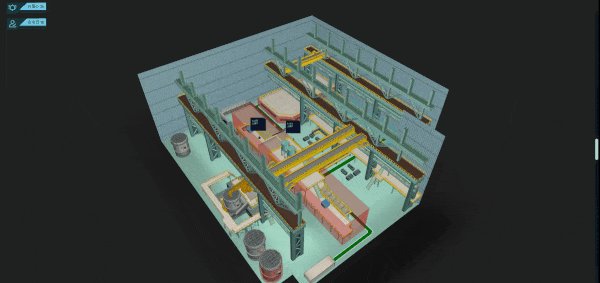
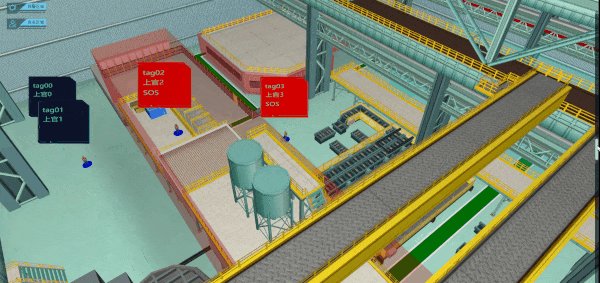
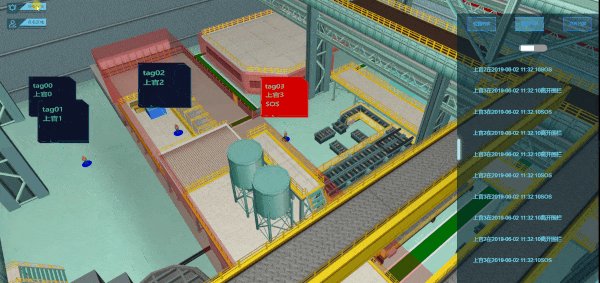
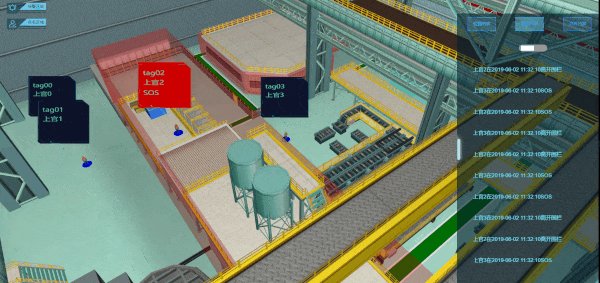
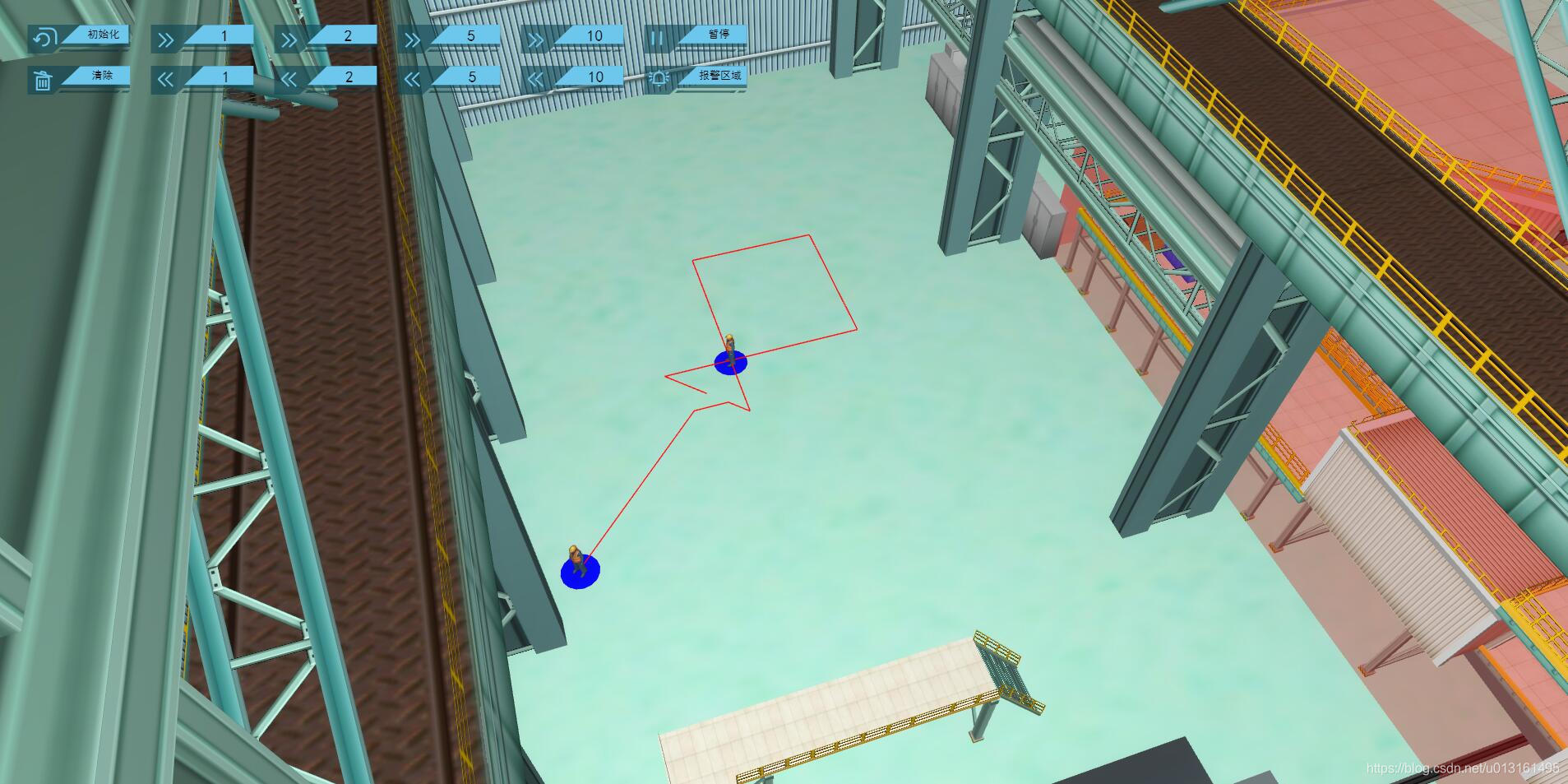
效果预览
工厂人员实时定位效果及电子围栏效果
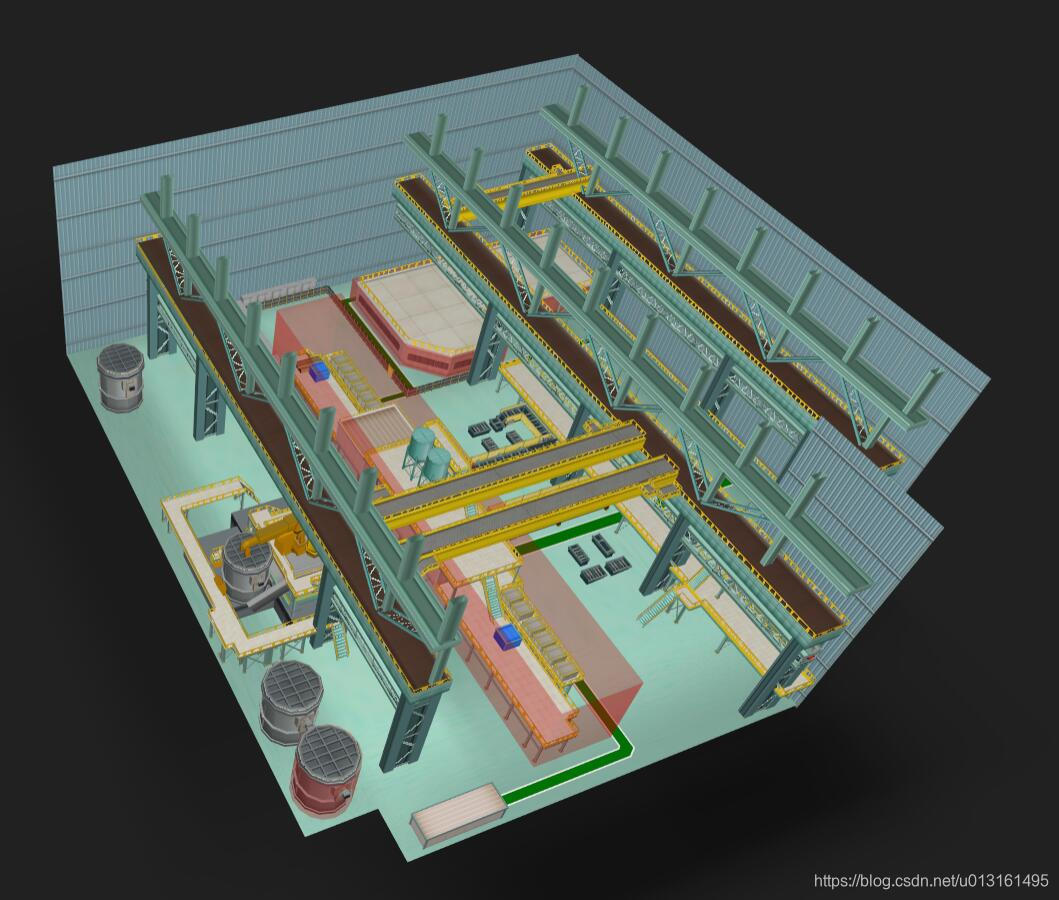
轨迹图效果图
代码实现
人物模型及场景
绘制电子围栏
1 G.makeShapes = function (data, typeName, color, lastColor, g3dDm) {
2 //data是包含电子围栏图形信息的json对象数组
3 let shapes = data;
4 for (let i = 0; i < shapes.length; i++) {
5 let shape = shapes[i];
6 let type = Number(shape['type']);
7 let x = Number(shape['x']);
8 let y = Number(shape['y']);
9 let z = Number(shape['z']);
10 let width = Number(shape['width']);
11 let height = Number(shape['height']);
12 let tall = Number(shape['tall']);
13 let radius = Number(shape['radius']);
14 let vertexX = shape['vertexX'];
15 let vertexY = shape['vertexY'];
16 let nodePoints = [];
17 let p3 = [];
18 let s3 = [];
19 let centerX = 0;
20 let centerY = 0;
21 let centerZ = 0;
22 let node = new ht.Node();
23 node.setTag(typeName + i);
24 switch (type) {
25 //第一种形状:圆柱
26 case 1:
27 p3 = [-x, tall / 2, -y];
28 s3 = [radius, tall, radius];
29 //定义电子围栏样式
30 node.s({
31 "shape3d": "cylinder",
32 "shape3d.color": color,
33 "shape3d.transparent": true,
34 "shape3d.reverse.color": color,
35 "shape3d.top.color": color,
36 "shape3d.top.visible": false,
37 "shape3d.bottom.color": color,
38 "shape3d.from.color": color,
39 "shape3d.to.color": color
40 });
41 node.p3(p3); //设置三维坐标
42 node.s3(s3); //设置形状信息
43 break;
44 //第二种形状:长方体
45 case 2:
46 centerX = x - width / 2;
47 centerY = y - height / 2;
48 centerZ = z + tall / 2;
49 p3 = [-Number(centerX) - width, Number(centerZ), -Number(centerY) - height];
50 s3 = [width, tall, height];
51 node.s({
52 "all.color": color,
53 "all.reverse.color": color,
54 "top.visible": false,
55 "all.transparent": true
56 });
57 node.p3(p3);
58 node.s3(s3);
59 break;
60 //第三种形状:底部为不规则形状的等高体
61 case 3:
62 let segments = [];
63 for (let i = 0; i < vertexX.length; i++) {
64 let x = -vertexX[i];
65 let y = -vertexY[i];
66 let newPoint = { x: x, y: y };
67 nodePoints.push(newPoint);
68 //1: moveTo,占用1个点信息,代表一个新路径的起点
69 if (i === 0) {
70 segments.push(1);
71 }
72 else {
73 //2: lineTo,占用1个点信息,代表从上次最后点连接到该点
74 segments.push(2);
75 if (i === vertexX.length - 1) {
76 //5: closePath,不占用点信息,代表本次路径绘制结束,并闭合到路径的起始点
77 segments.push(5);
78 }
79 }
80 }
81 node = new ht.Shape();
82 node.setTag(typeName + i);
83 node.s({
84 'shape.background': lastColor,
85 'shape.border.width': 10,
86 'shape.border.color': lastColor,
87 'all.color': lastColor,
88 "all.transparent": true,
89 'all.opacity': 0.3,
90 });
91 p3 = [nodePoints[0]['x'], tall / 2, nodePoints[0]['y']];
92 node.p3(p3);
93 node.setTall(tall);
94 node.setThickness(5);
95 node.setPoints(nodePoints); //node设置点集位置信息
96 node.setSegments(segments); //node设置点集连接规则
97 break;
98 }
99 g3dDm.add(node);
100 }
101 }1 g3dDm.each((data) => {
2 if (data.getTag() && data.getTag().substring(0, 4) === fenceName) {
3 if (data.s('all.opacity') === '0') {
4 data.s('all.opacity', '0.3');
5 }
6 else {
7 data.s('shape3d.visible', true);
8 data.s('all.visible', true);
9 data.s("2d.visible", true);
10 data.s("3d.visible", true);
11 }
12 }
13 });
楼主最近还看过
热门招聘
相关主题
- 导线载流量表
 [11670]
[11670] - 怎样计算电机的耗电量?
 [34679]
[34679] - 380V的电机可以使用415V电源...
 [13003]
[13003] - 在实际的应用当中控制回路38...
 [15383]
[15383] - 注册电气工程师
 [11451]
[11451] - 开帖记录每天的维修日志
 [25102]
[25102] - 一平方的电源线最大能过多少...
 [75623]
[75623] - 三相空气开关电流是指每相电...
 [11684]
[11684] - 电子元器件学习
 [11531]
[11531] - 电气制图用什么好?
 [21066]
[21066]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号




















 工控网智造工程师好文精选
工控网智造工程师好文精选
