告别传统工业互联网,提高数字管控思维:三维组态分布式能源站 点击:765 | 回复:1
前言
在网络迅速发展的今天,人们的交流已经不再仅限于面对面,一个视频通话就能拉近彼此之间的距离,而在工业管控上却不仅仅局限于实时视频流的监控,HTML 本身拥有强大的 web 组件可供我们去实施一些好玩的例子,甚至加上一些简单有趣的动画和实时数据的对接,效果上可不止提高了一个水平。加上现如今已经启动许久的 工业4.0 衍生出的新一代 工业互联网 和不久才面世于众的 5G 新时代,数据可视化与网络带宽发展的碰撞,激发出了一代 3D 数据可视化监管的发展。
而 Hightopo(以下简称 HT )的 HT for Web 产品上的 web 组态提供了丰富的 2D 组态和 3D 组态效果,可以根据需求快速实现一套完整的数据可视化系统。本文将通过 HT 的 3D 组态实现一个可视化分布式能源站系统,带你走进丰富的组态的大门。
界面简介及效果预览
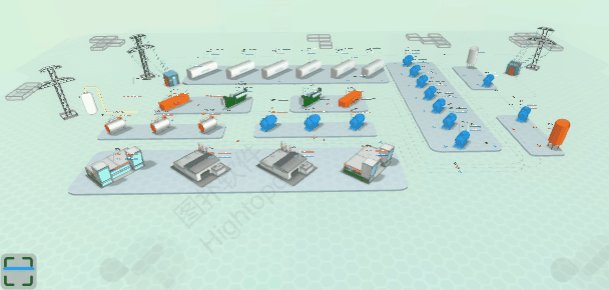
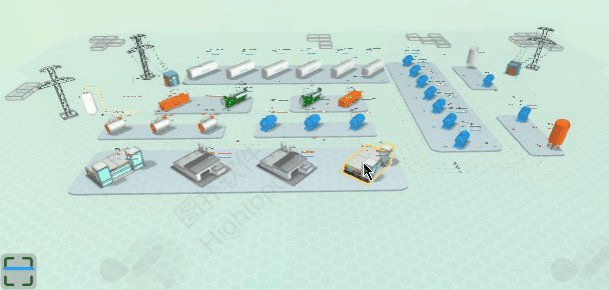
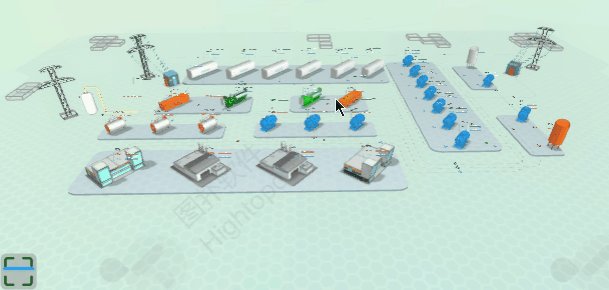
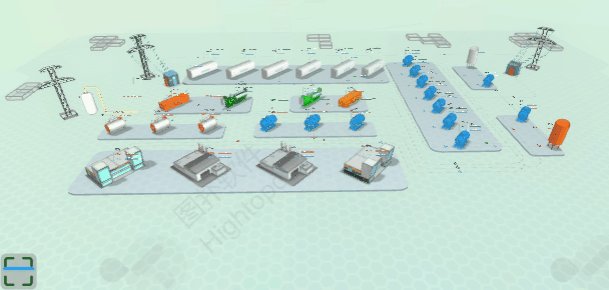
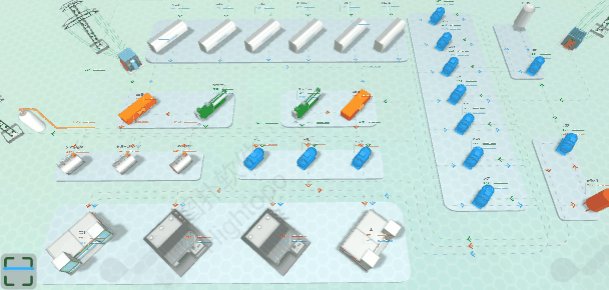
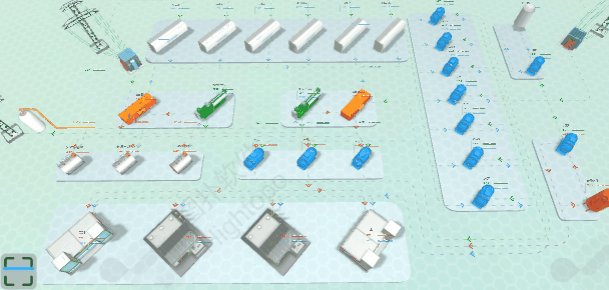
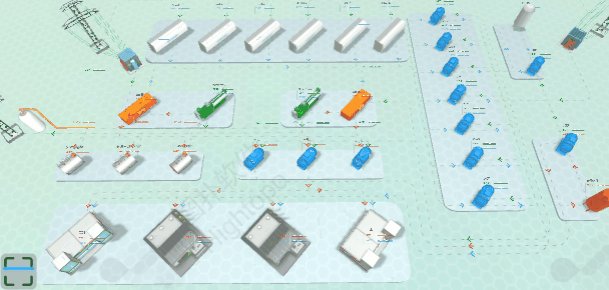
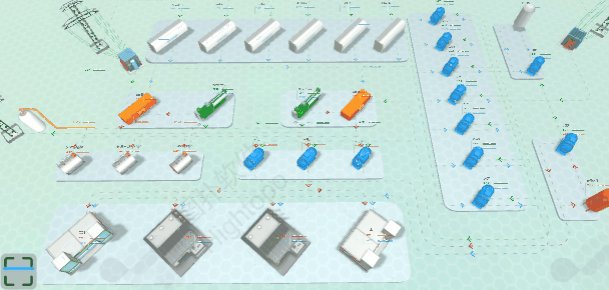
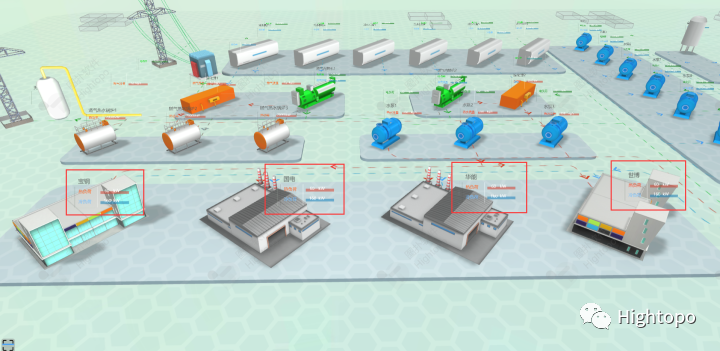
场景搭建上我们呈现了以热、电、冷联供为主要形式的多联产系统的分布式能源站系统,根据管道流动传递的流程步骤下,有效地实现了能源的梯级利用的展示效果:
代码实现
在能源站的建设中,分布式能源站是指小规模化、利用热、电、冷联供为主要形式分布于负荷附近的清洁环保发电设施,是一种相对可靠又高效的发电形式。
3D 场景实现上通过创建 ht.graph3d.Graph3dView 来呈现 3D 的内容,3D 视图组件进行 deserialize() 反序列化对应的 json 呈现出 3D 场景内容,然后将 3D 组件再加入到 body下的方式实现场景的加载渲染的效果。还可以自定义修改一些交互或者视角上的限制,如修改左右键的交互方式或者设置场景的最大仰角,都能使用户在交互体验上更为流畅。
// 创建三维拓扑视图
this.g3d = new ht.graph3d.Graph3dView();
this.g3dDm = this.g3d.dm();
// 将 3D 组件加入到 body 下
this.g3d.addToDOM();
// 修改左右键交互方式
let mapInteractor = new ht.graph3d.MapInteractor(this.g3d);
this.g3d.setInteractors([mapInteractor]);
// 修改最大仰角为 PI / 2
mapInteractor.maxPhi = Math.PI / 2;
为了能在悬浮建筑模型的时候,视觉上有交互体验,这里设置了模型的高亮模式。

// 设置鼠标悬浮高亮模式
this.g3d.setHighlightMode('mouseover');
// 设置高亮颜色
ht.Style['highlight.color'] = '#FEB64D';场景渲染加载出来后,我们就能对于分布式能源站的工业流程可以通过管道的动画来展示。HT 提供的 ht.Shape 是极其强大的图元类型,其在 GraphView 和 Graph3dView 组件上都能展示出各种二维和三维的形状效果, 其扩展子类 ht.PolyLine 可实现三维空间管道的功能,我们可以通过 ht.PolyLine 绘制出流程所经的路径,通过 ht.Default.startAnim() 动画函数去执行调用变化管道上的 uv 贴图的偏移值,就可以达到流动的效果。

实现的代码如下:
animflow() {
// 动画执行函数
ht.Default.startAnim({ duration: 2000,
easing: (t) => { return t },
action: (v, t) => {
// 通过数据模型获取唯一标识 tag 得到管道节点设置 uv 偏移流动动画
this.g3dDm.getDataByTag('flow1').setStyle('top.uv.offset', [ v, 0 ]);
this.g3dDm.getDataByTag('flow2').setStyle('top.uv.offset', [ v, 0.5 ]);
this,g3dDm.getDataByTag('flow3').setStyle('top.uv.offset', [ -v, 0.5 ]);
... }, finishFunc: () => {
animflow(); } });}而场景中呈现出来的数据,我们可以通过对接一些主流的接口,例如 ajax、axios 或者是 WebSocket,根据自己对接交互的需求,可以判断采用轮询调用接口或者是对接双向进行数据传输,起到实时刷新数据的需求,而数据的载体可以对接到 HT 的 3D公告板 billboard 上进行展示:

billboard 同样是基于 ht.Shape 的子类,对于 Shape 不管是在 2D 组态或者是 3D 组态上呈现,都可以通过一些定义的属性 styleMap 来设定一些本身自带的属性值,当然用户也可以自己通过在 attrObject 里设定一些自定义属性。而分布式能源站中,我们通过对 billboard 设定了一些属性值来控制公告板的属性信息:
let billboard = new ht.Node();
billboard.s({ // 设定 shpe3d 的类型为公告板 billboard
"shape3d": "billboard",
// 设置公告板的图片 image
"shape3d.image": "symbols/htdesign/box/panel.json",
// 设置公告板始终自动旋转面对屏幕
"shape3d.autorotate": true,
// 设置公告板开启透明
"shape3d.transparent": true,
// 设置公告板不可移动
"3d.movable": false,
// 设置公告板始终置顶
"shape3d.alwaysOnTop": true,
// 设置公告板不可选中
"3d.selectable": false,
// 公告板开启缓存
"shape3d.image.cache": true
})如果贴图是矢量,对于开启了缓存的公告板,性能上会大大提高。对比一下这个例子,你会发现缓存机制上性能的差异性。由此看出,缓存机制对于整体场景的流畅度是至关重要的,对于一些不必要实时刷新的面板信息,我们可以采取缓存的方式,并且在下一次更新的时候调用 Graph3dView.invalidateShape3dCachedImage(node) 来手动刷新这个节点,从而大大提高了场景的性能:
g3d.invalidateShape3dCachedImage(billboard);总结
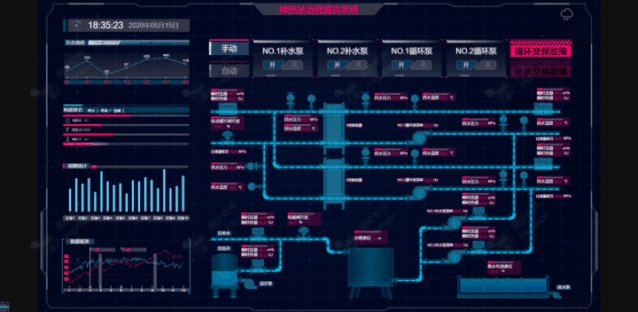
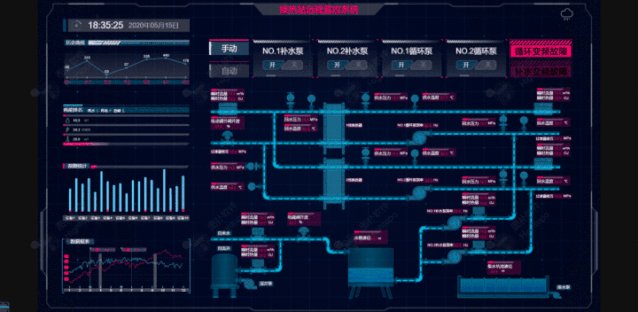
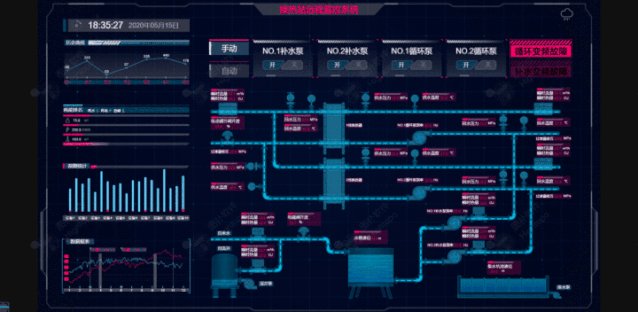
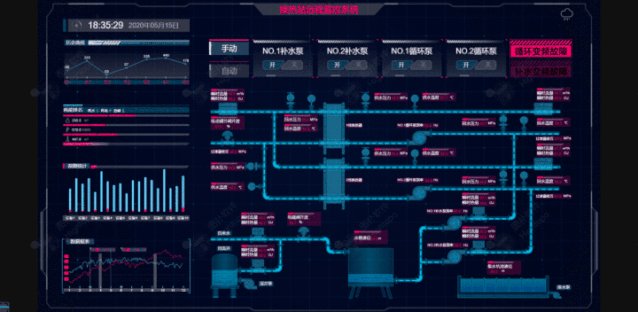
历经了2018的工业互联网元年和2019的 5G 元年,不止是分布式能源站可视化系统的呈现,工业互联网在管控方面将迎来了新时代。为了给精彩的 HTML web 组态添加上绚丽的颜色,HT 在 2D 组态和 3D 组态上不断地完善,可以通过 2/3D 融合的场景与图纸搭建出一个个好玩的可视化系统。而作为在 3D 组态上可以呈现出多样化效果下搭建的可视化系统场景,传统上一些数据可视化的工艺流程同样能通过 2D 组态来实现:换热站远程监控系统

楼主最近还看过
Hightopo(以下简称 HT )的 HT for Web 产品上的 web 组态提供了丰富的 2D 组态和 3D 组态效果,可以根据需求快速实现一套完整的数据可视化系统。申请试用:https://www.hightopo.com/demos/index.html
- 与伦茨9400伺服CAN通讯示例
 [559]
[559] - win7 64位step7 v5.5 sp3编程...
 [2134]
[2134] - 展览会上的国产工控品牌英威...
 [166]
[166] - 电磁炉的内部发热源
 [187]
[187] - 几种造成伺服送料机划伤材料...
 [164]
[164] - 小冲床能配自动送料机吗?小型...
 [211]
[211] - 正在加工产品的机器人和数控...
 [114]
[114] - 提高功率因数的意义是什么?
 [124]
[124] - 超小型PLC(在工厂流水线上应...
 [1308]
[1308] - 枝江酒业包装机在使用的程序...
 [185]
[185]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号


















 工控网智造工程师好文精选
工控网智造工程师好文精选
