如何用图也svg编辑工具配置动画效果 点击:1070 | 回复:0
发表于:2018-05-08 16:39:32
楼主
在工业领域,往往会出现这样的问题,有些设备能够采集到数据,希望能在网页或者是手机上能看到这些数据,并且希望是以图形化的方式展示,但做硬件的一般对前端的业务不是太熟悉。本文演示一个如何通过图也SVG编辑工具配置出关联后台数据的动画过程,改动画不需要编写任何脚本就可以实现该功能,仅仅需要通过简单的配置。配置好的svg页面可以放置在web服务器上,内置的脚本已经将通信模块自动构建好,是可以直接进行数据交互。
这里演示的配置一个最简单的矩形填颜色变化过程。
1.先下载《图也SVG编辑工具》下载地址:http://www.svgsvg.com/channels/920.html
2.安装软件好软件后,在桌面上能看到生成编辑的快捷方式。
3.点击开始使用

绘制一个矩形。
4.点击右键弹出右键菜单,选择动画配置的单个配置项。

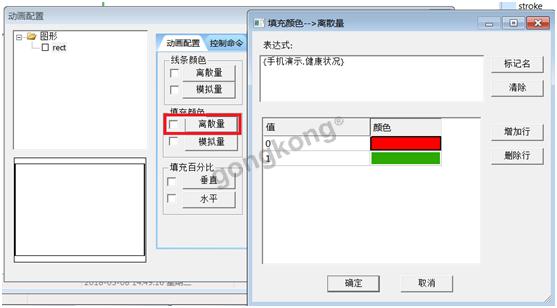
5.点击离散量,弹出离散量配置框。

6.表达式选择量测点,填写值对应颜色。
7.保存,提示输入文件名。
8.点击启动数据模拟器,就可以在本地模拟数据效果了。

9.模拟器是一个web服务器,实际看效果是在浏览器看的。
10.将svg部署在自己的web上,这样就可以访问到服务器的数据了。
热门招聘
相关主题
- 美国AB公司PLC折弯机程序.有...
 [785]
[785] - 伺服电机编码器分辨率问题。
 [14186]
[14186] - 请教高手,谁能给个用西门子p...
 [10424]
[10424] - 如何调节数控折弯机的行程
 [1210]
[1210] - 求助,伺服电机控制程序编程和...
 [368]
[368] - 西门子PLC与编码器做位置控制...
 [1160]
[1160] - 求指导啊!!!!!
 [639]
[639] - 电接点水压表自动上水控制电...
 [2060]
[2060] - 电气控制中PID学习资料
 [1686]
[1686] - 机械制造与自动化就业方向
 [737]
[737]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
