从零开始学习3D可视化之场景层级(1) 点击:187 | 回复:0
1、开启场景层级控制
2、父子树和分类对象属性树
3、切换场景层级
在3D可视化场景中加载园区后系统会自动创建园区、建筑、楼层、房间等物体对象,这些对象也自然把场景分成了不同的层级,场景提供了层级结构,可以通过我下面介绍的方法,来控制场景层级。那么层级结构有什么用呢?可以更方便管理和查询到场景中物体;可以批量操作物体,比如移动父物体可以带着孩子一起移动等等。
1、开启场景层级控制
首先将下面的代码输入到项目文件中,即可开启 ThingJS 3D可视化示例园区的场景层级控制功能。
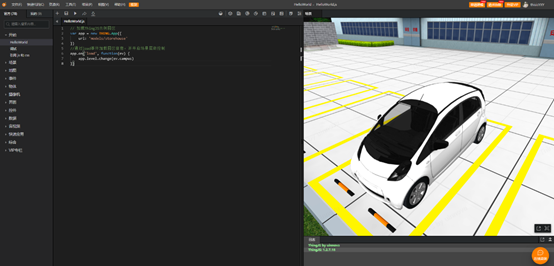
// 加载ThingJS示例园区
var app = new THING.App({
url: 'models/storehouse'
})
//通过load事件加载园区信息,并开启场景层级控制
app.on('load', function(ev) {
app.level.change(ev.campus)
})运行项目文件后,在预览窗口,鼠标左键双击3D可视化园区内的建筑,即可进入建筑内部。点击鼠标右键,退出建筑。鼠标左键双击模型(如小车、叉车等),可聚焦到模型,点击鼠标右键,退出聚焦模式。图中所示为鼠标左键双击小车后的聚焦效果。

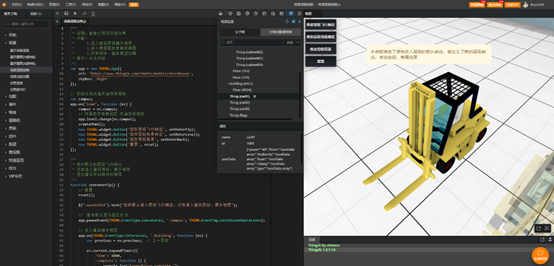
还有一个方法就是通过场景信息来进入层级切换,工具栏的场景信息对应的就是 CampusBuilder 中搭建的园区的物体(或对象)信息。
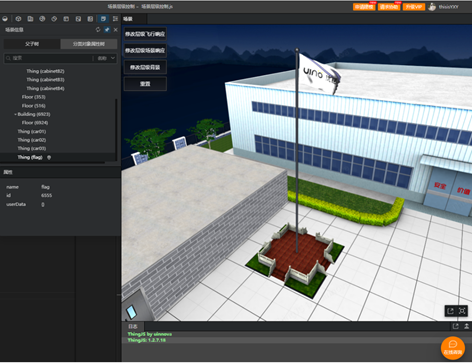
场景信息中,显示当前场景的父子树和分类对象属性树,可按名称、ID以及属性,搜索场景中的对象。点击对象右侧的定位按钮,就可以定位到此对象。

2、父子树和分类对象属性树
父子树和分类对象属性树是 ThingJS 提供的两套层级体系,便于管理和查询场景中的物体和批量操作,比如移动父物体时子物体可以一起移动。
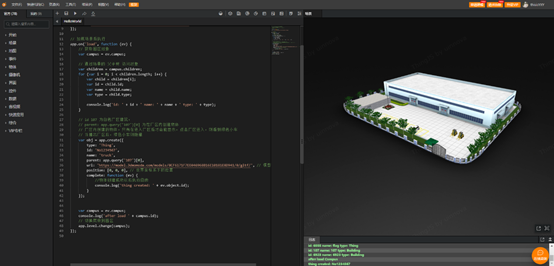
父子树层级体系中,通过 children 访问到下层子对象物体,通过 parent 访问到对应的父物体。子物体可以为多个,父物体只能有一个,children 属性是数组(Array)类型。创建一个物体对象时,可以指定该对象的父物体。
分类对象属性树层级体系中,每个父物体可以有多个子物体。ThingJS 为每个物体对象提供了下列内置属性。
buildings: 可以访问到该园区下所有的建筑。
ground: 可以访问到园区的地面对象。
things: 访问所有 Thing 类型的物体。

3、切换场景层级
ThingJS 场景中提供了层级结构,但是如何实现3D可视化场景层级切换呢?可以通过 “父子树” 和 “分类对象属性树” 来批量控制子物体,比如移动、显示或者透明控制等。
在3D可视化场景内只要调用了一次 app.level.change(无论是将层级切换到了园区还是切换到了某个Thing),ThingJS 就启动了内置的 园区<—>建筑<—>楼层<—>物体…… 的逐级进入和退出的交互操作流程和对应的响应。左键双击可进入到所拾取的物体层级,右键单击可返回到上一层级。

从3D可视化园区进入到建筑内,定义为一次 “层级切换” 。学会了如何切换场景层级,下篇文章我继续深入学习如何动态创建组合场景。
楼主最近还看过
- IEEE的免费英文论文下载,你知...
 [10295]
[10295] - 西门子s7-1200示例程序(运动...
 [3748]
[3748] - 需要伦茨各类产品或资料的,请...
 [4400]
[4400] - 提供modbus中文说明书
 [28052]
[28052] - 各类传感器以及仪表资料大赠...
 [2939]
[2939] - 求RS-485操作说明书(INR-HF5...
 [2640]
[2640] - 免费提供热电偶(阻)分度表计...
 [8731]
[8731] - 最新正版西门子STEP 7-Micro...
 [5136]
[5136] - wincc comfort advanced v13...
 [4813]
[4813] - 标准机械手资料提供
 [5004]
[5004]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
