从零开始学习3D可视化之控制对象(2) 点击:202 | 回复:0
发表于:2021-06-03 16:01:25
楼主
1、移动到某个目标位置
2、 让物体沿路径移动
3、 批量控制对象
上篇文章中我学习了控制3D可视化场景中对象显示隐藏和旋转缩放,本篇我继续学习控制3D可视化场景中对象位移和批量控制对象。
1、移动到某个目标位置
我阅读文档中心后发现ThingJS提供了moveTo设置一个移动动画,rotateTo 设置一个旋转动画,scaleTo 设置一个缩放动画,用 movePath 可设置让物体沿一条路径移动等方法。旋转和缩放上篇文章已经实现了,下面我用moveTo 实现将3D可视化场景中物体移动到某个目标位置。

两辆叉车我设置了两个目标位置,一个是世界坐标系一个是自身坐标下的位置。
完整代码如下:
var app = new THING.App({
url: "models/storehouse"
})
// 加载场景后执行
app.on('load', function () {
var car01 = app.query('car01')[0];
var car02 = app.query('car02')[0];
// 移动到 世界坐标系下某位置
new THING.widget.Button('世界坐标系下位置', function () {
car01.moveTo({
position: [0, 0, 0], // 移动到世界位置
time: 2 * 1000,
orientToPath: true,
// lerpType:null, // 插值类型 默认为线性插值
complete: function (ev) {
console.log(ev.object.name + '移动完成');
}
});
})
// 移动到 相对于自身坐标下某位置
new THING.widget.Button('自身坐标系下位置', function () {
car02.moveTo({
offsetPosition: [0, 0, -10], // 相对自身 向后移动到 10m 处
time: 2 * 1000,
orientToPath: true,
complete: function (ev) {
console.log(ev.object.name + '移动完成');
}
});
})
});2、让物体沿路径移动
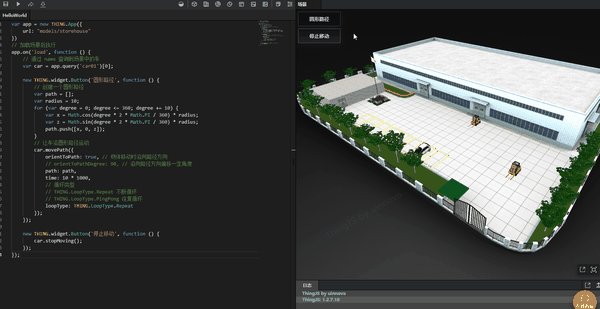
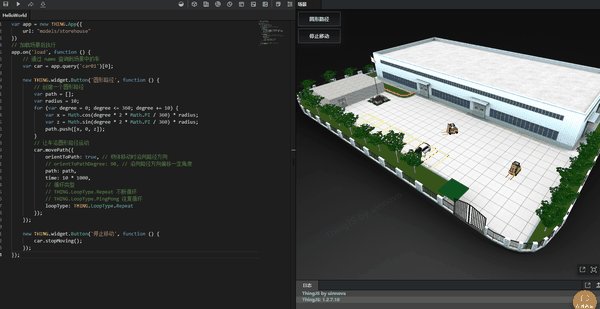
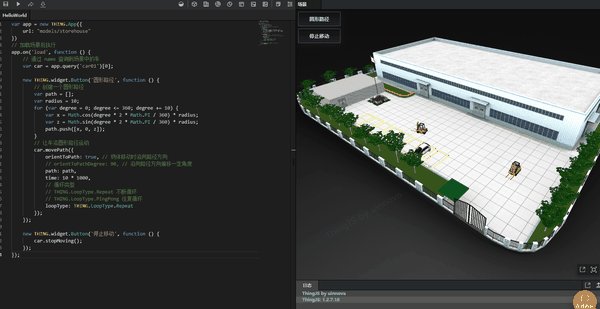
还有一个神奇的方法 movePath,可以设置一条路径,让3D可视化场景中物体沿路径移动。

我创建了一个圆形路径让车沿着圆形路径移动,完整代码如下:
var app = new THING.App({
url: "models/storehouse"
})
// 加载场景后执行
app.on('load', function () {
// 通过 name 查询到场景中的车
var car = app.query('car01')[0];
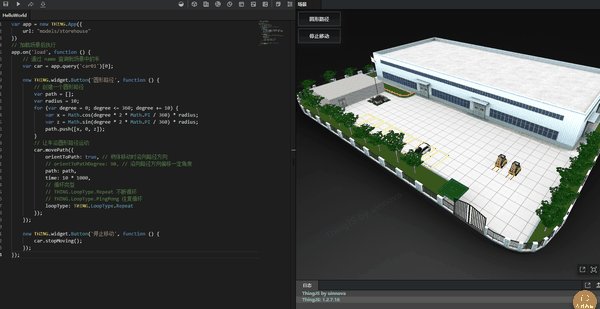
new THING.widget.Button('圆形路径', function () {
// 创建一个圆形路径
var path = [];
var radius = 10;
for (var degree = 0; degree <= 360; degree += 10) {
var x = Math.cos(degree * 2 * Math.PI / 360) * radius;
var z = Math.sin(degree * 2 * Math.PI / 360) * radius;
path.push([x, 0, z]);
}
// 让车沿圆形路径运动
car.movePath({
orientToPath: true, // 物体移动时沿向路径方向
// orientToPathDegree: 90, // 沿向路径方向偏移一定角度
path: path,
time: 10 * 1000,
// 循环类型
// THING.LoopType.Repeat 不断循环
// THING.LoopType.PingPong 往复循环
loopType: THING.LoopType.Repeat
});
});
new THING.widget.Button('停止移动', function () {
car.stopMoving();
});
});3、批量控制对象
下面的代码中,通过查询结果返回的 Selector 对象,来进行批量对象控制。
// 加载ThingJS示例园区
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse',
});
//通过load事件加载场景信息
app.on('load', function() {
var buildings = app.query('.Building');
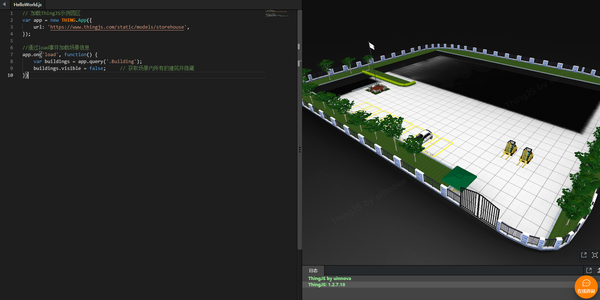
buildings.visible = false; // 获取场景内所有的建筑并隐藏
})
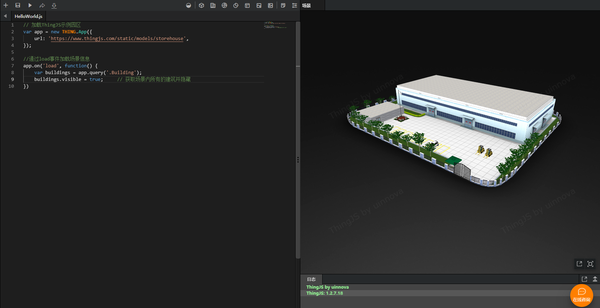
运行项目后,ThingJS 示例园区中的建筑将被隐藏,如果将 visible 属性值 false 改为 true 后,建筑将显示出来。批量控制对象很有意思,上面我已经学习了控制3D可视化场景中物体移动,那么通过批量控制对象是不是可以实现3D可视化场景中多辆车自动泊车的效果呢?等我深入学习后可以试着实现一下。

通过学习控制对象我发现3D可视化场景中控制对象移动都是基于空间坐标系来移动的,我对于空间坐标系学习的还不足,下篇文章我打算研究一下空间坐标系。
楼主最近还看过
热门招聘
相关主题
- 《电工基础视频教程》和《电工技...
 [32552]
[32552] - 求DCS系统资料
 [2844]
[2844] - 三菱视频教学
 [5206]
[5206] - 《可编程序设计范例大全》
 [5027]
[5027] - 西门子培训教程,幻灯片的
 [9442]
[9442] - 《《《《《人生搞笑幻灯片》》》》》...
 [5211]
[5211] - 德国krom(霍科德)
 [2822]
[2822] - 要FAUNC数控系统资料的请进
 [5257]
[5257] - 交流输入光耦 SOP小封装 TLP...
 [3729]
[3729] - EPLAN部件库导入后无数据
 [6199]
[6199]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
