紫金桥软件基于Web的MES与实时数据库系统集成 点击:187 | 回复:0
背景
当前一个web横行的时代,无论办公还是个人事务处理,无处不有Web的渗透。对于企业级的信息平台也早已被web霸占。对于MES系统等大型的企业信息平台,生产数据部分是必不可少的。
如何在MES等信息系统中集成生产数据管理,全部重新开发?包括流程图绘制、实时\历史报表、报警处理、趋势分析、统计数据等,对于任何一种开发平台来说,即使有现成的组件,工作量也是巨大的。有没有一种更合理的解决方案,做到既节省工作量、又使功能模块更加合理,下面提供这样一种方案。
实现思路
生产数据管理是实时数据库的优势,各种功能组件都已集成,并且针对于生产。
紫金桥实时数据库提供“瘦客户端”,可以在web页面中嵌入具有授权签名的ActiveX,实现在IE浏览器中浏览服务器中的画面信息和数据信息。浏览灵活,并且与实际服务器中所有的内容一致。
既然如此,何不将生产数据部分交给实时数据库?
如何将两个系统集成一体?
有三种方式可供参考:
1.直接通过链接方式,打开指定的紫金桥实时数据库web页面。
2.通过Frame框架方式,做到紫金桥实时数据库web页面嵌入到网页中。
3.通过iFrame框架方式,能过在网页的任意表格内显示实时数据库web页面。
具体实现
1.直接链接
紫金桥实时数据库发布的页面可以实现每个画面对应一个web浏览的URL。只需将工程目录下的default.htm(或者index.htm)文件复制一份,命名,比如report.htm。修改如下网页源代码:
<param name="ViewName" value="DRAW1">
将其中的DRAW1改为需要浏览的窗口名。比如:
<param name="ViewName" value="报表">
这样就可以通过打开http://服务器IP地址/虚拟目录/report.htm直接浏览报表窗口。
这里要求服务器IP地址必须使用自指定方式。以防止多个实时数据库系统浏览时出现冲突。
网页中直接调用该URL就可以,比如:
<a href=http://服务器IP地址/虚拟目录/report.htm >生产报表</a>
2.利用Frame
Frame是一种网页切分技术,能够实现在一个页面框架中,同时打开多个子页面。
下面是一个简单的使用Frame框架的示例。
<html>
<frameset rows="10%,50%">
<frame src="/example/htmlfr<x>ame_a.html">
<frameset cols="20%,75%">
<frame src="/example/htmlfr<x>ame_b.html">
<frame src="http://192.168.1.16/ RealforIE //realReport.htm " name="showframe">
<fr<x>ameset>
<fr<x>ameset>
</html>
每个Frame框架内都可以调用单独的网页,同一个主框架内的页面可以操作其他子框架内打开的网页,比如上例中frame_b.html的源码如下:
<html>
<body>
<a href ="http://192.168.1.16/RealforIE/realReport.htm" target ="showframe">报表</a><br />
<a href =" http://192.168.1.16/RealforIE/curve.htm" target ="showframe">趋势</a>
<a href ="http://192.168.1.16/RealforIE/alarm.htm " target ="showframe">报警</a>
</body>
</html>
这样就能够实现在frame_b.html点击【报表】、【趋势】、【报警】三个链接,控制在Showframe子框架内调用对应的紫金桥实时数据库web页面。
效果如下:

3.利用iFrame
iFrame是一种内联框架(即行内框架)。相比Frame框架,iFrame要更灵活些,可以在网页内的任意表格内嵌入。
a.网页中建立内嵌的iFrame,比如:
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="650" height="552" align="left" valign="top"><iframe src="show.htm" name="showframe"
style="height: 91%; width: 99%" id="I1"><if<x>rame></td>
</tr>
</table>
这样就在网页中嵌入了名为“showframe”的iFrame。
b.控制iFrame中显示的网页,比如:
直接打开:修改上述代码中的src="show.htm",改为:
src=" http://192.168.1.16/RealforIE/lct.htm "
这样就可以在页面打开时,直接加载。
通过链接控制:
<a href="http://192.168.1.16/RealforIE/lct.htm" target ="showframe" onclick="showTxt('流程画面')">流程画面</a>



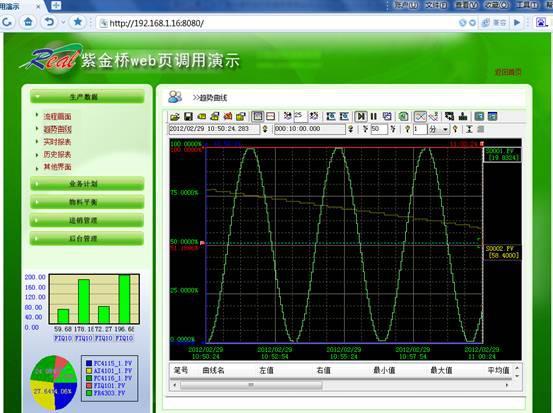
其中左下角的直方图和饼图部分也是iFrame调用,页面打开时直接加载。右侧部分的访问内容,可以通过导航来切换。
iFrame方式虽然灵活,但对于一些老的浏览器,并不能支持iFrame框架,这个在使用时需要注意。
总结
上述三种调用方式实现的根本是紫金桥实时数据库web发布可以实现每个画面的单独浏览,每个画面提供对应的URL,其他系统调用时非常简单,并且不区分系统开发的平台,.Net开发或者Java等,实现方式都是一样。
生产数据部分有紫金桥实时数据库实现,发挥了实时数据库平台的优势,降低了开发难度和成本。整个信息化系统内部划分清晰明确,易于维护;整体集成度高,功能丰富全面,既有管理,又有生产,是实现两化融合、系统集成的优质解决方案。
- OASYS到哪个版本了?
 [700]
[700] - "力控实时历史数据库产品推介...
 [274]
[274] - 为什么说物流仓储管理系统是...
 [383]
[383] - 防错混条码检测
 [212]
[212] - 如何写程序到load memory中的...
 [939]
[939] - 醋酸换热器,醋酸换热设备
 [253]
[253] - 深圳线路板厂、宝安线路板厂、...
 [436]
[436] - 柏元网控最新开发出i.LO...
 [1489]
[1489] - Loadlin使用手册
 [222]
[222] - 2.5寸工业电脑主板2I260A/2....
 [225]
[225]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
