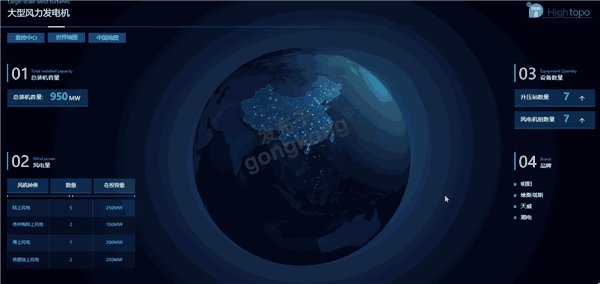
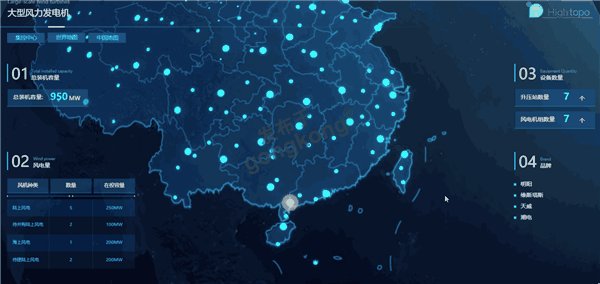
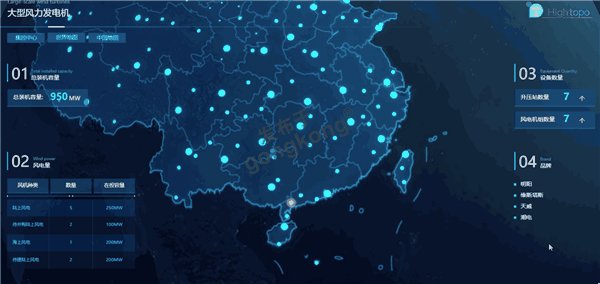
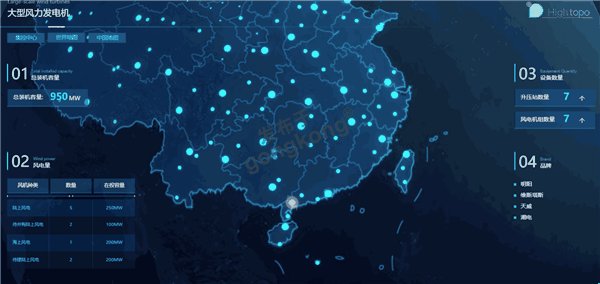
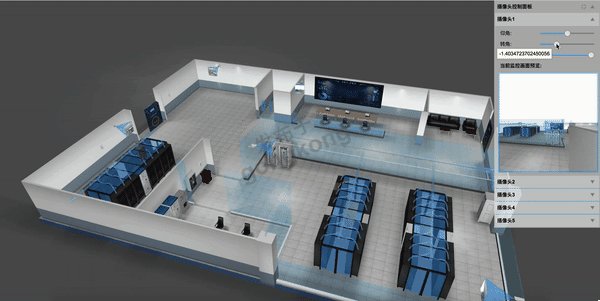
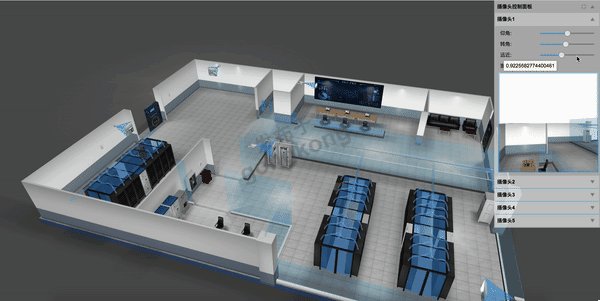
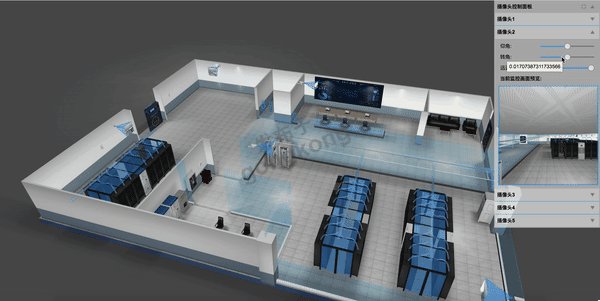
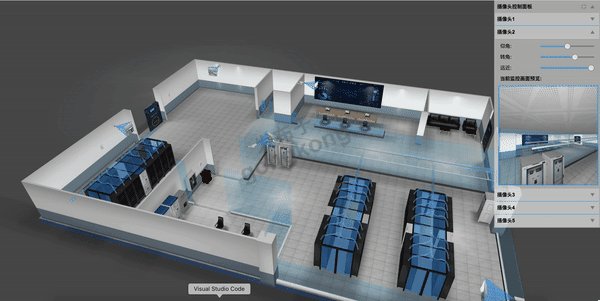
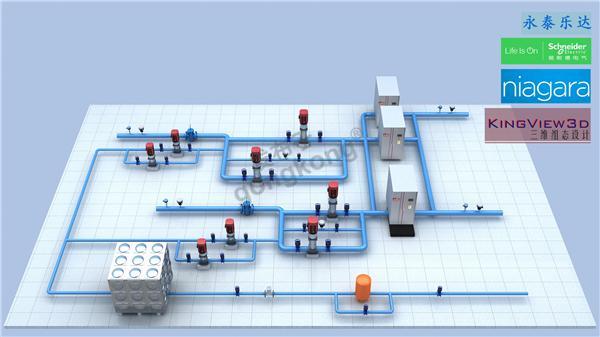
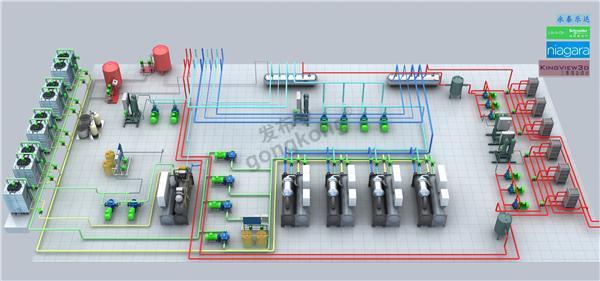
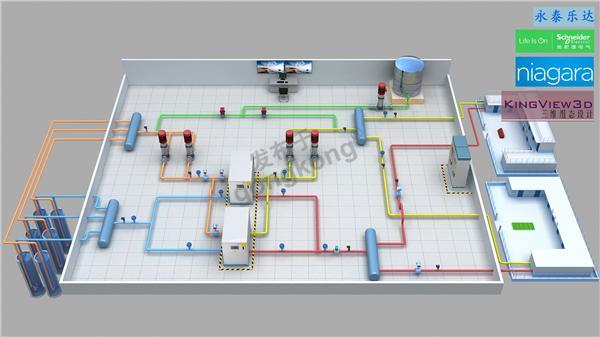
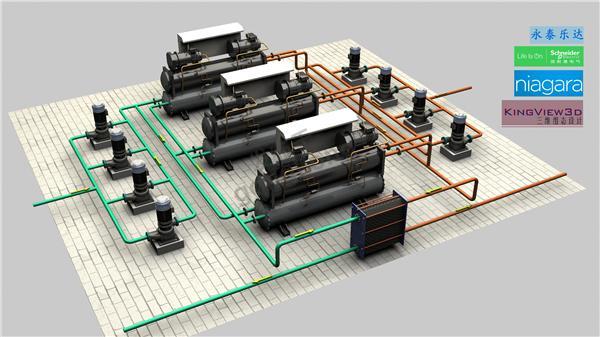
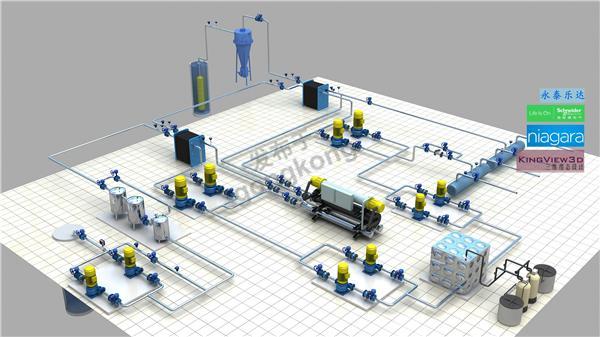
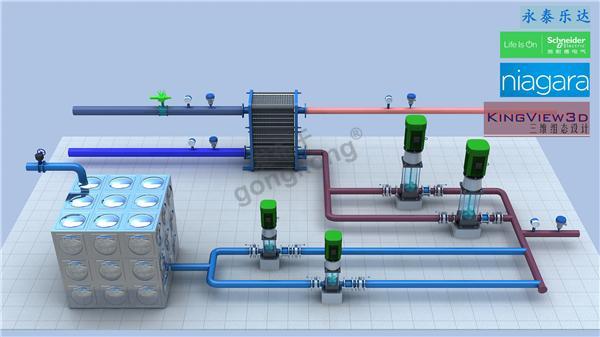
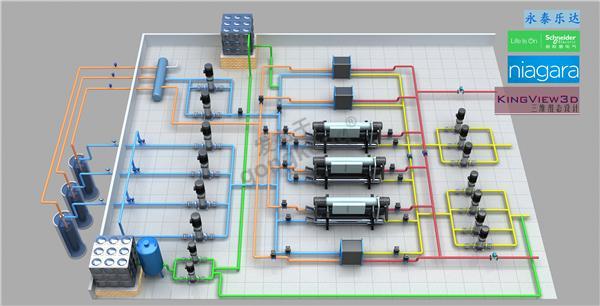
业主要求3D组态,如何实现? 点击:13972 | 回复:35
楼主最近还看过
热门招聘
相关主题
- 官方下载:SIMATIC WinCC V7....
 [15796]
[15796] - STEP7诊断PROFINET IO设备
 [4463]
[4463] - 组态王总是显示“调色板组件错...
 [3872]
[3872] - 画电气原理图用什么软件好用...
 [16929]
[16929] - 电气绘图软件 PCschematic 7...
 [2046]
[2046] - tracemode里说的节点是什么意...
 [2264]
[2264] - 组太王组合图素制图
 [2030]
[2030] - 软件问题导致电子图板意外关...
 [2964]
[2964] - 组态软件排名
 [4572]
[4572] - 三菱仿真软件GX-Simulator和...
 [3921]
[3921]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号




































 工控网智造工程师好文精选
工控网智造工程师好文精选
