ThingJS技术分享:建筑建模常用软件一览3D可视化 点击:604 | 回复:0
发表于:2020-11-23 22:12:51
楼主
聚焦物联网领域的3D开发软件,3D效果的描绘对象包括建筑、实景和室内、设备,面向的用户大致分为(1)非3D专业设计师、(2)建筑设计师和(3)转3D开发的前端工程师,不同群体的需求层次不一样,而不同的群体,因为技术的侧重点有区别,大致会选择以下三大工具:

做这一行的都知道,选择工具需谨慎,因为会存在模型数据格式不统一的问题,所以一般要考虑格式转换,软件组合必不可少。
3D效果爱好者
大部分非3D专业的设计师会倾向于使用通用3D软件,用于广告宣传或者地图导航,比如谷歌SketchUp,直接输出为谷歌地图,利用GPS追踪,足以满足车辆导航等可视化需求。
面向广告、地图类的三维建模方法,组合软件包括SketchUp+3DSMAX,不会开发也不用愁

专业的建筑设计师
专业的建筑设计师对施工精度要求高,选用的是BIM建筑设计为主导的软件,例如Revit,这是一款专业的BIM设计软件,支持建筑外立面和室内设计。
对于专业建筑设计来说,3D效果只是一种表现形态,视不同的情况,有些设计师会使用SketchUp转lumion导出,仅作为演示效果而已,更多的是外包给效果图开发商制作。
组合软件包括AutoCAD+Revit+SketchUP,3D效果视不同情况而定。

转3D的前端工程师
转3D开发的前端人,基本上身兼多能,具备审美能力、前端开发能力和3D效果设计能力! 如果是技术爱好者,可以深入研究three.js开发技术,如果是项目开发团队,推荐使用ThingJS,一款基于webGL的3D封装库,把你从百行代码的绝望感中解放出来。
组合软件包括AutoCAD+ThingJS平台组件,支持40多种格式导入,包括3DSMAX精模。
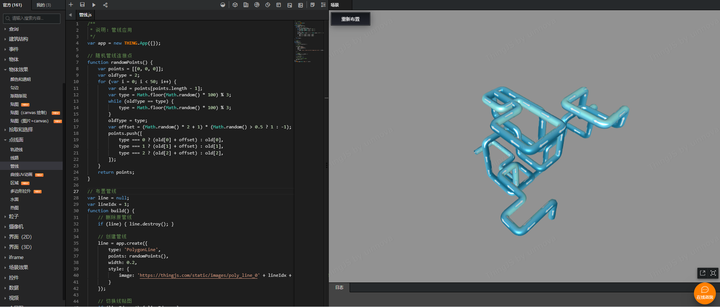
ThingJS:管线应用的3D效果开发
ThingJS的开发用户会直接导入管线的3D模型,基于以下官方示例创建管线的参数,加入3D开发效果,包括切换线贴图、启动UV动画和摄像机坐标设置,最终看到的是一个流动的管线效果动画,直接在示例代码上调整参数,即可。

/**
* 说明:管线应用
*/
var app = new THING.App({});
// 随机管线连接点
function randomPoints() {
var points = [[0, 0, 0]];
var oldType = 2;
for (var i = 0; i < 50; i++) {
var old = points[points.length - 1];
var type = Math.floor(Math.random() * 100) % 3;
while (oldType == type) {
type = Math.floor(Math.random() * 100) % 3;
}
oldType = type;
var offset = (Math.random() * 2 + 1) * (Math.random() > 0.5 ? 1 : -1);
points.push([
type === 0 ? (old[0] + offset) : old[0],
type === 1 ? (old[1] + offset) : old[1],
type === 2 ? (old[2] + offset) : old[2],
]);
}
return points;
}
// 布置管线
var line = null;
var lineIdx = 1;
function build() {
// 删除原管线
if (line) { line.destroy(); }
// 创建管线
line = app.create({
type: 'PolygonLine',
points: randomPoints(),
width: 0.2,
style: {
image: 'https://thingjs.com/static/images/poly_line_0' + lineIdx + '.png', // 管线中的纹理资源
}
});
// 切换线贴图
if (lineIdx < 4) { lineIdx++; }
else { lineIdx = 1; }
// 开启 UV 动画
line.scrollUV = true;
// 设置最适合的摄像机观察位置
app.camera.fit();
}
build();
new THING.widget.Button('重新布置', build);此外,还有上万个组件模型可以参考,利用资源中心>>扩充你的3D制作能力。

模型资源
楼主最近还看过
热门招聘
相关主题
- BPM业务流程管理:系统集成平...
 [290]
[290] - 中国工控网总版主XX会见jiao...
 [509]
[509] - 精准室内定位标签
 [335]
[335] - pmac board控制问题
 [410]
[410] - Wi-Fi实时定位系统
 [368]
[368] - MDTools在液压集成块中的应用...
 [367]
[367] - 有谁在单机上装过oasys?请帮...
 [798]
[798] - 请问如何download程序到BM85...
 [499]
[499] - LED环境监测显示系统 技术规...
 [283]
[283] - 南京新联电子股份有限公司成...
 [254]
[254]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
