工业Web组态在PID控制系统的运用解决方案 点击:542 | 回复:0
前言
随着 工业物联网 和 互联网技术 的普及和发展,人工填料的方式已经逐渐被机械设备取代。工业厂商减小误操作、提升设备安全以及追求高效率等制造特点对设备的要求愈加高标准、严要求。同时机械生产以后还需遵从整个项目流程的规范管理,如何实行管理与交接也是一大严峻的挑战。因此,整个生产流程中还应该制定一套关于管理流程的可视化界面。
在工业过程控制中,按被控对象的实时数据采集的信息与给定值比较产生的误差的比例、积分和微分进行控制的控制系统,简称 PID 控制系统。PID 控制生产环境具有适应性强,鲁棒性强,使用方便等特点。进料系统则涉及到超高压技术,在流水线系统中广泛应用,能够实现设备半自动化或自动化送料作业,解决传统进料方式计量不准、工作环境污染以及工人劳动强度高等问题,从而实现高效的流水线加工。结合 PID 和自动化部署,可以为电力、机械、冶金、化工、食品、纺织等工业或者民用行业供需。
Hightopo(以下简称 HT )的 HT for Web 产品上提供了丰富的 2D 组态,本篇文章通过搭建危险废物进料系统的 2D 场景以及数据界面展示,帮助我们了解如何使用 HT 实现一个可视化的 PID 控制进料系统。
界面展示及效果预览
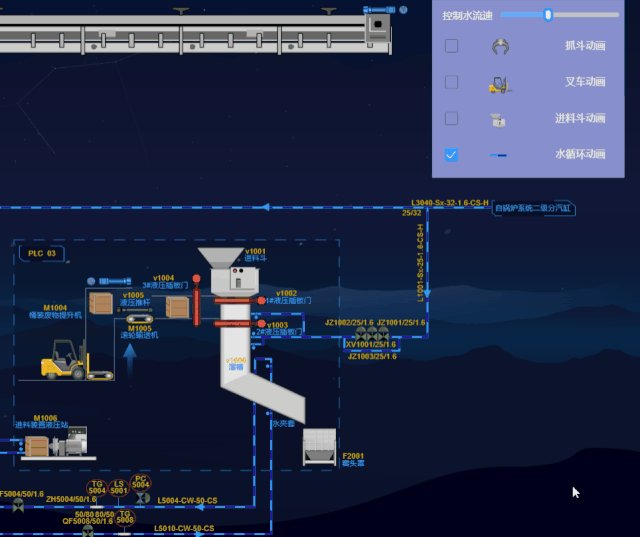
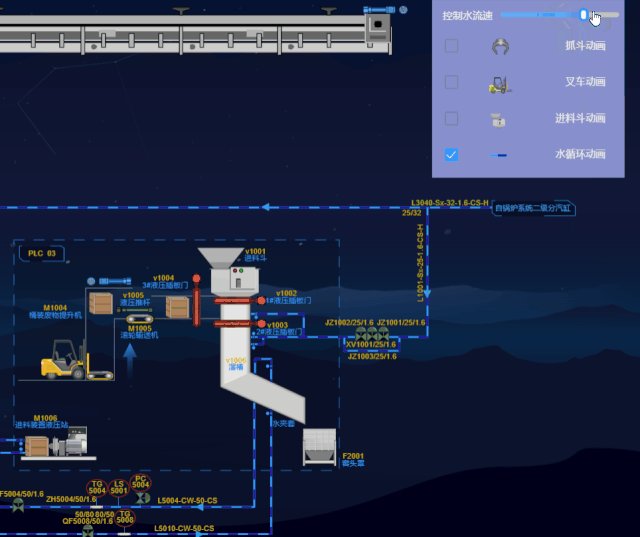
整体协作场景
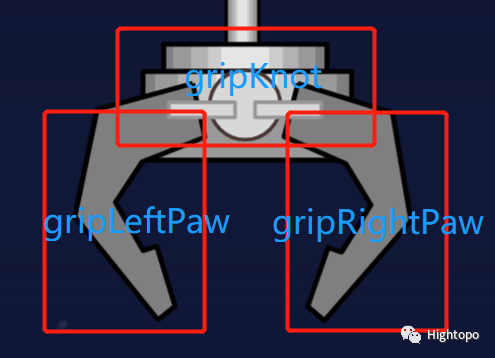
抓斗操作场景
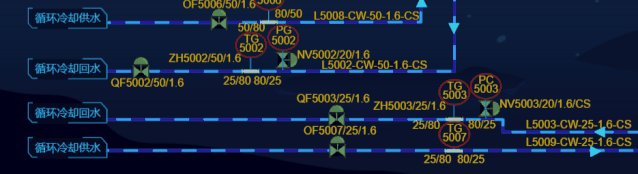
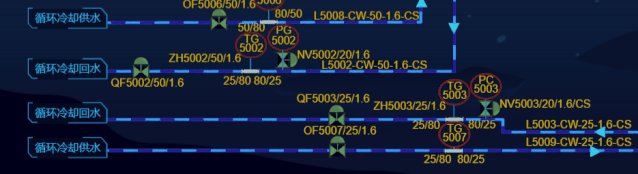
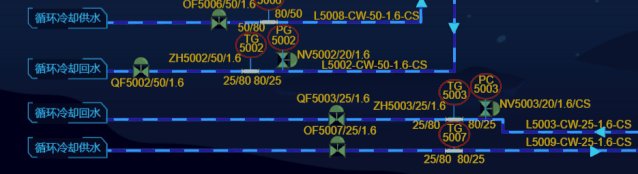
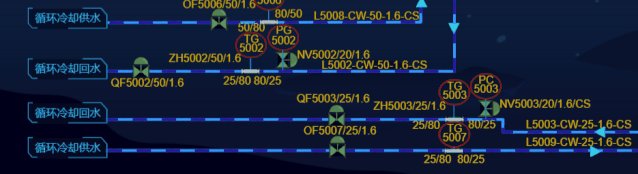
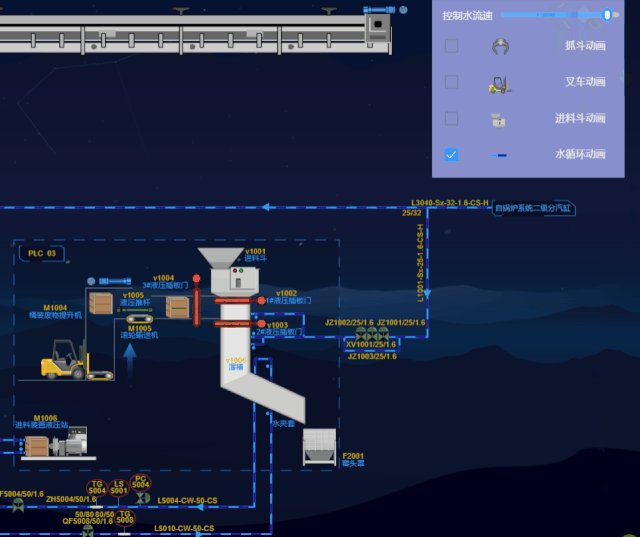
进料场景
代码构建
搭建场景
该文主要实现的是 2D 场景,我们需要用到拓扑组件的相关 api 搭建基础场景:
// 数据容器,用来存取数据节点 Node
dataModel = new ht.DataModel();
// 拓扑组件
graphView = new ht.graph.GraphView(dataModel);
// 将组件添加到 body 中
graphView.addToDOM();上述代码添加组件到body中所用的是 addToDOM() 方法,HT组件一般会嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外层的HT组件则需要用户手工将 getView() 返回的底层 div 元素添加到页面的 DOM 元素中,这里需要注意的是,当父容器大小变化时,如果父容器是 BorderPane 和 SplitView 等这些HT预定义的容器组件,则HT的容器会自动递归调用孩子组件 invalidate 函数通知更新。但如果父容器是原生的 html 元素, 则 HT 组件无法获知需要更新,因此最外层的 HT 组件一般需要监听 window 的窗口大小变化事件,调用最外层组件 invalidate() 函数进行更新。
为了最外层组件加载填充满窗口的方便性,HT 的所有组件都有 addToDOM() 函数,其实现逻辑如下,其中 iv() 是 invalidate() 的简写:
addToDom = function(){
var self = this,
// 获取组件的底层 div
view = self.getView(),
style = view.style; // 将组件底层 div 添加到 body 中
document.body.appendChild(view); // 默认所有组件的 position 都设置为 absolute 绝对定位
style.left = '0';
style.right = '0';
style.top = '0';
style.bottom = '0';
// 窗口改变大小,调用刷新函数
window.addEventListener('resize',function(){
self.iv();
}, false);
}
展开动画
HT 对动画封装了 ht.Default.startAnim() 函数,通过设置 duration 获取动画时长, action 函数里未执行的动画属性,以及 finishFunc 动画执行后的回调函数,该案例共置8个动画,包含自驱动以及异步动画。
该例首先根据已创建的循环水流(已绑定 tag 标签)通过 for 循环以及 dataModel. getDataByTag 动态获取 Data 节点,通过标签名携带的数字判断水流方向,最终使用 Data.setStyle(可以简写为 Data.s ) 设置虚线部分的偏移距离。

上面的循环水流为例,如果 lineJson[tags] += value (定值) ,当用户放大视图时图元数量减少,会多调用几次 anim 中的 action 函数,流动速度增快,缩小动力。因此采用 value = speed * deltaTime 的解决方式,解决视图在不同缩放 zoom 的情况下播放速度不一致的问题,具体原理如下:
// global
var lastTime = Date.now();// 距离var distance = 0;
// 速度var speed = 20;
// actionht.Default.startAnim({ duration:5000,
action:function(){
var time = Date.now();
var deltaTime = (time - lastTime) / 1000;
distance += speed * deltaTime; lastTime = time;
}, finishFunc:function(){//TODO}
})HT 实现动画不仅可以使用 startAnim 来驱动,也可以采用按调度 addScheduleTask 进行实现,代码如下:
dataModel.addScheleTask({
// 调度间隔
interval, // 调度开始之前的动作
beforeAction(){}, // 调度任务
action(){}, // 调度结束之后的动作
afterAction(){} })也可以使用 callLater 进行实现,ht 内置函数封装了非常多关于动画有趣且实操性强的 api ,有兴趣可以进入 图扑官网 进行了解和学习,也可以线上申请 framework 的试用包。如果想要了解更多HT封装的动画进行操作,可以参考 其他文章。
可操作
当然,HT 也汲取了订阅-发布模式的天然优势,通过驱动数据更改视图,更加直观地感受到数据与视图的绑定过程。以下提供2种 HT 提供的可操作界面,第一种是通过创建面板组件, HT 内部提供了包含 formPane 、borderPane、TablePane 等一系列通用面板组件,此处我们以 formPane 为例,首先在 index.html 主页面中引入 ht-form.js ,该文件封装了 formPane 面板的 api 。

此时,我们只要把之前定义的 speed 指向 fp.v('speed') ,就可以简单地实现数据视图绑定:
另一种是通过 HT 的矢量图形库,矢量图形采用点、线或多边形的图形描述方式,解决了 png 、jpg 等格式图片在缩放过程中出现失真现象。创建矢量图形可以通过常规编辑器如 webstorm、webstorm 通过代码编写,也可以通过 HT-2D 编辑器直接创建图形,基本上不需要操作代码就可以简单地创建出图形,有学过 3dmax 或者 CAD 制图的同学对此应该都不陌生。在编辑器的不断完善下,内部已经有许多优秀的图标和组件案例,这边就可以直接引用一些小案例,首先需要创建一张图纸,然后直接拉取一个自制图标,类似 legend 的效果都是画线出来的,更改文字部分就可以直接看到效果了。
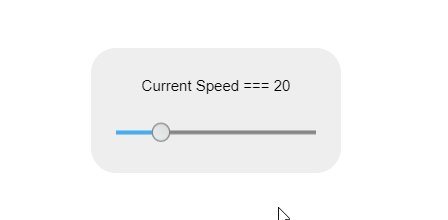
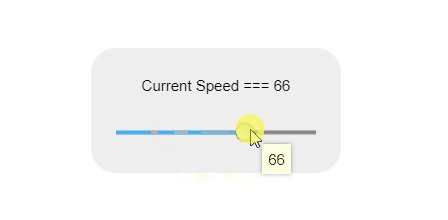
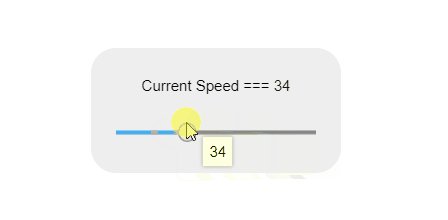
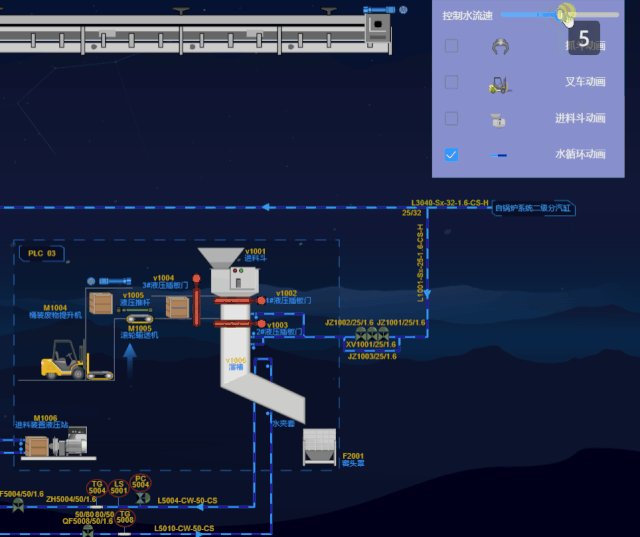
关键的还是功能性组件,图标展示显示界面,功能性组件支持事件的触发,首先在控件里面拉取 slider 图标,然后到组件栏拉取 slider 组件,设置控件的最大值、最小值和默认值等一系列参数。

可以得知我们即将改变的值有两个,一个是 slider ,一个是文本的值,默认20,我们给这两个 Data 对象绑定唯一标签,分别为 sliderValue 以及 textValue,先通过进度条的当前值改变文本的值:
var sliderValue = dataModel.getDataByTag('sliderValue');
var textValue = dataModel.getDataByTag('textValue');
// value 改变触发事件
sliderValue.a('ht.onChange',function(){
textValue.a('textValue',sliderValue.a('ht.value'));
})然后animation拿到进度条的当前值,指向speed。

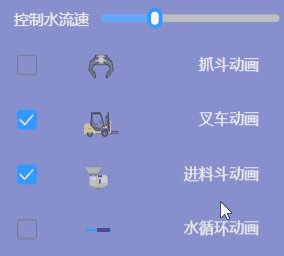
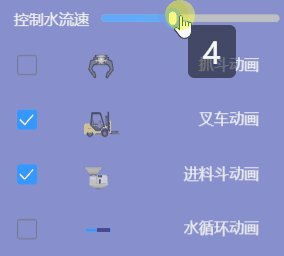
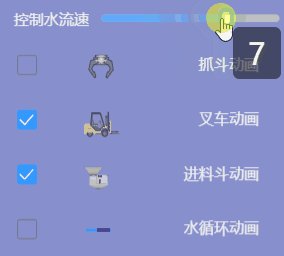
当然也可以自定义多个 slider 分别控制不同的动画,具体如何实现还是全凭需求而定。
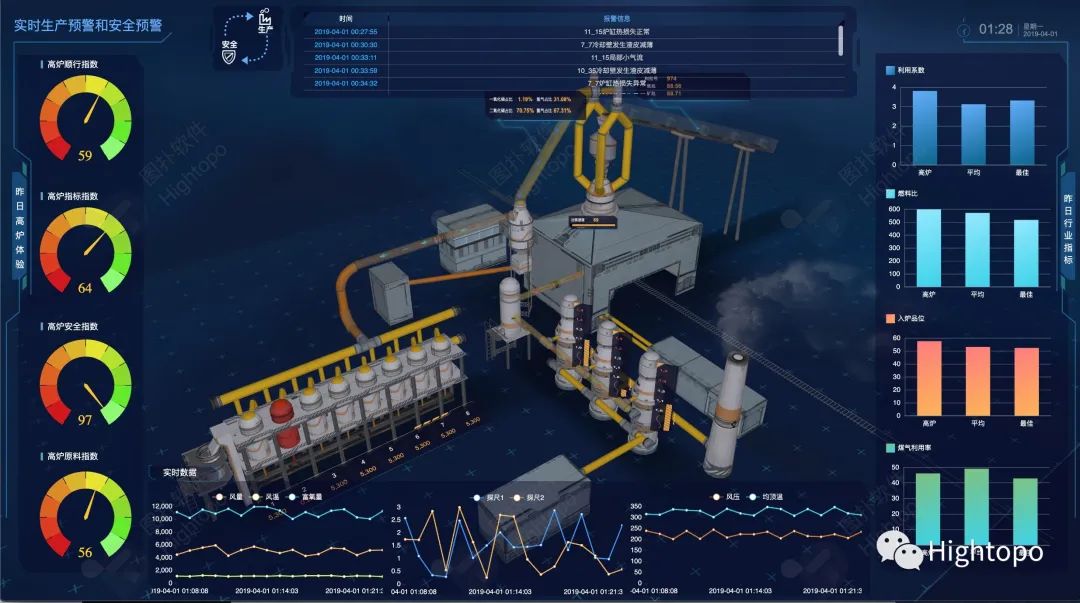
不局限于 2D 可视化场景,与 3D 相关生产环境的可视化场景模拟也有许多案例,如下:


总结
通过可视化系统的维护,很大程度上节省了人力的资源和时间的成本,并且通过丰富的 2D 组态也可以呈现出一套完整的工艺流程。信息网络的发展是 工业4.0 的趋势化,而工业管控和数据可视化的集成,也是 工业互联网 的核心所在,这可以实现将一些复杂的行业标准通过一系列简单清晰的动画加上实时数据的反馈,搭建出一个工业领域上具有代表性的行业流程标准的可视化运维系统。当然,HT 通过自身的不断完善,产品上不仅仅拥有可使用户轻松上手的 2D 组态,在 3D 组态上更有许多有趣好玩的手法可供用户搭建!
楼主最近还看过
- 生产管理“6S”的内涵口诀
 [1011]
[1011] - 这台设备什么原因报警
 [170]
[170] - 谁有在线分析仪表的资料?
 [244]
[244] - 我们公司的6S计划,详情
 [183]
[183] - 选择熔断器要注意的问题
 [118]
[118] - 伺服送料机为什么这么受市场...
 [128]
[128] - 只有持续不断的学习,才能真正...
 [264]
[264] - 数控机床设备维修与保养
 [613]
[613] - 现场调整激光光路
 [281]
[281] - 自动化设备市场随手拍
 [285]
[285]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
