显示位变量图标--液晶显示屏 点击:304 | 回复:0
应用范例: 使用 TOPWAY Smart LCD (HMT050CC-C) 显示位变量图标
第一步 建立工程
第二步 建立页面 ,导入背景图
第三步 关联页面与背景图
① 点击工作区域, 右面显示页面属性
② 属性中Backround Imae 选择页面背景图

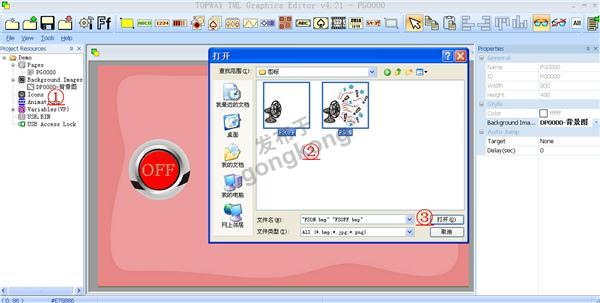
第四步 导入2张位变量图标
① 于资源窗口中,右击Icons 选择Import Icon
② 选中需要导入图标
③ 点击“打开”按钮,完成

第五步 建立N16 VP地址
① 于资源窗口中,右击16bit Number Variables 选择New VP,创建地址0x080000

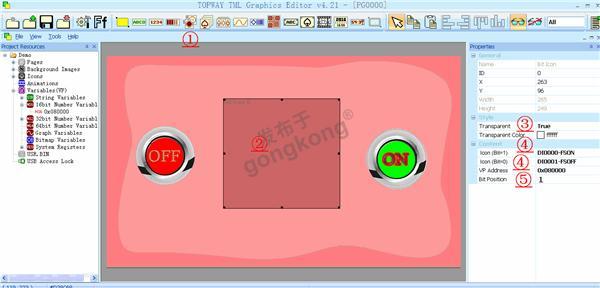
第六步 建立1个位图标元素与关联VP
① 点击菜单工具栏位变量元素图标
② 在页面工作区创建1个位变量图标元素
③ 属性中Transparent选择:True
④ 属性中Transparent Color选择:0xF~
⑤ 属性中Icon ( Bit=1)和Icon ( Bit=0)分别选择: DI0000和DI0001
⑥ 属性中VP Address选择:0x080000
⑦ 属性中Bit Position设置:1 (使用D1作为控制位)

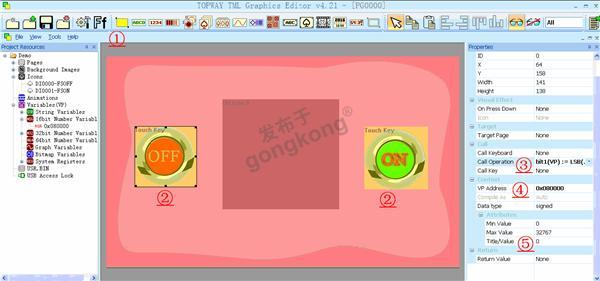
第七步 建立2个触摸键元素与设置键属性
① 点击菜单工具栏触摸键元素图标
② 在页面工作区创建2个触摸键元素
③ 属性中 Call Operation,选择: bit1(VP):=LSB(Value)
④ 属性中VP Address选择:0x080000
⑤ 属性中Title/Value分别设置:0和1

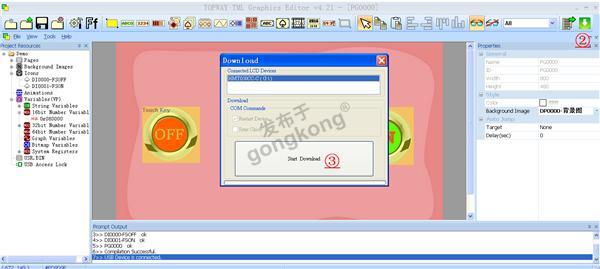
第八步 编译与下载
① 用USB线缆连接模块与PC机
② 点击菜单栏”Download To Module” 图标。
③ 点击” Start Download”

第九步 上电显示
① 断开USB与模块连接 ② 向模块提供5V电源 ③ 上电显示 | ④ 点击ON处触摸键,图标变化 | ⑤ 点击OFF处触摸键,图标变化 |



完成。
- 触摸屏画面设计
 [2470]
[2470] - 昆仑通态触摸屏页面静止数据...
 [2285]
[2285] - 哪一种触屏的性价比高一些?
 [5160]
[5160] - WinCCflexible2008SP4和WinC...
 [3230]
[3230] - 昆仑通态触摸屏与松下PLC通信...
 [5965]
[5965] - 初学者必看!(转)
 [3508]
[3508] - 有没有触摸屏可以让用户输入...
 [3326]
[3326] - 深圳人机的MD204质量如何?请...
 [2242]
[2242] - 触摸屏电源的一点思考!
 [2459]
[2459] - 步科触摸屏用优盘导出数据后...
 [2190]
[2190]

官方公众号

智造工程师
-

 客服
客服

-

 小程序
小程序

-

 公众号
公众号

















 工控网智造工程师好文精选
工控网智造工程师好文精选
